常见开发语言统计及 Web开发性能统计网站
开发编程语言统计趋势
https://www.tiobe.com/tiobe-index/
常见 WEB 开发框架 性能对比 网站
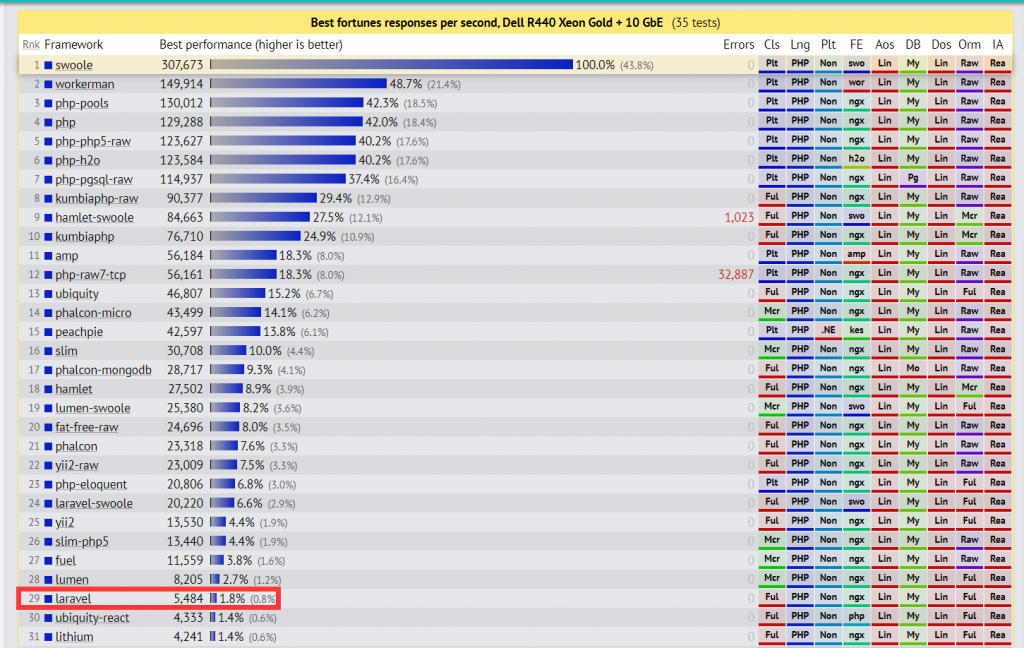
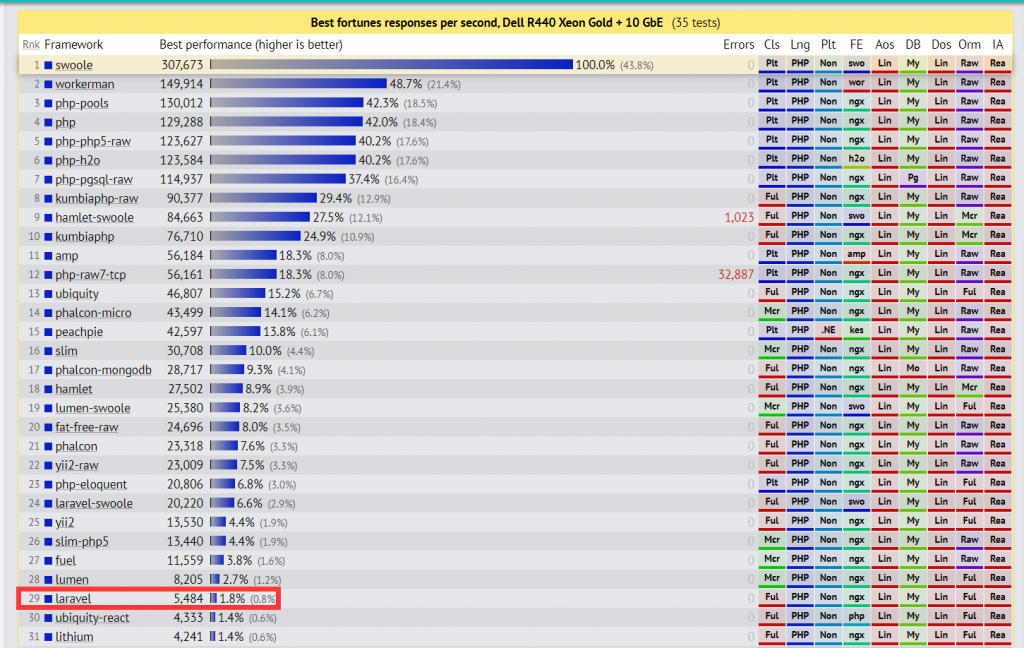
https://www.techempower.com/benchmarks/

可以看到php相关的性能laravel最优雅的夺得性能倒数榜。
常见开发语言统计及 Web开发性能统计网站
开发编程语言统计趋势
https://www.tiobe.com/tiobe-index/
常见 WEB 开发框架 性能对比 网站
https://www.techempower.com/benchmarks/

随着DevOps运动的兴起,人们开始关注Web应用程序监控工具。这是一件好事。监控Web应用程序(特别是在生产环境中)通常是事后的想法 – 通常在发生一些事件后才会实施。到那个时候,价值已经失去 – 无论是崩溃,性能不佳还是安全漏洞。
拥有强大的监控策略可收集有关Web应用程序运行状况的信息。在解决您的应用程序问题时,将硬信息用作指南会产生奇迹。然而,可能有太多好事。信息太多会导致信息疲劳,这与没有足够的信息一样糟糕。如果您的应用程序中显示的信息太多,那么它最终可能会被调整掉。发生这种情况时,就像没有监控一样。
在本文中,我将讨论一些需要考虑进行监控的最重要指标。此外,我们将介绍用于无缝提供信息的信息呈现方法。让我们开始吧。
如上所述,任何无法采取行动的信息都是您需要消耗的精神体重。充其量,你只会忽略这些信息,最糟糕的是,它会将你的监控变成一个混乱的混乱,并没有提供太多的价值。一个很好的起点是过滤掉信息以显示关键指标,这是否意味着减少信息或建立监控策略。
让我们考虑一些关键指标:
有几种方法可以处理应用程序中的监视错误:
接下来,应用程序性能监视(APM)是应用程序的关键指标。APM工具提供了一种监视应用程序内部工作方式的方法。最有用的功能是确定应用程序中发生的任何瓶颈。应用程序性能管理包含两组主要指标:
例如,假设性能正在成为您的应用程序的问题,并且用户开始经历缓慢。这些问题可能变得非常模糊,难以发现。与应用程序中发生的错误不同,性能问题更多的是滑动规模。也许它只是慢,因为互联网连接很差?也许用户只会责备自己?由于性能不是绝对的,因此用户的阈值可能会有所不同。
就像错误处理一样,有几种方法可以处理应用程序性能管理:
到目前为止,我们已经指出了两个用于您的应用程序的关键指标。这有助于减少信息疲劳并仅查看最重要的信息,从而使您的Web应用程序保持完美状态。下一步是查看该信息,演示文稿可以在评估Web应用程序的状态时发挥重要作用。

与指标一样重要的是,管理监控功能的另一个关键方面是接收信息。理想的交付方法是不需要大量工作来收集所需信息的方法。我有两种方式来考虑这个问题:
让我们来看看以下每一个:
正确消化监控信息的第一个方面是收到紧急情况的警报。与涉及优先权的所有事项一样,区分紧急问题和非紧急问题也很重要。信息过载在这里成为一种风险 – 如果您开始收到数百封有关系统错误的电子邮件,那么下一个合乎逻辑的步骤就是过滤掉这些电子邮件。这使你回到以前的状态,没有良好的监控。
有一种简单的方法可以实现有效的警报:
重新审视前面提到的Raygun产品,有一系列集成可以使警报方法易于实现。无论您认为哪种方法最适合接收警报,Raygun都应该能够覆盖它。
最后,让我们看一下在管理监控功能时消化数据的最后一个方面。仪表板提供了在任何给定时间查看应用程序状态的视觉效果。
让我们来看看Raygun为其Crash Reporting应用程序提供的仪表板:

快速浏览一下,我可以看到如下数据:
所有这些都以易于呈现的方式提供了关于应用程序性能的硬数据。如果由于开发工作而提高性能,您将能够以有意义的方式呈现它。
现在您已阅读本指南,您应该配备监控的关键信息和接收所述信息的最佳方式。您是否淹没了无法弄清楚如何有效使用的指标?考虑过滤掉您的指标,只使用上面探讨的指标,看看它是否有帮助。
https://thenewstack.io/monitoring-metrics-you-cant-afford-to-ignore/
随着基于Web的系统变得越来越复杂,一个项目的失败将可能导致很多问题。当这种情况发生时,我们对Web和Internet的信心可能会无法挽救地动摇,从而引起Web危机。并且,Web危机可能会比软件开发人员所面对的软件危机更加严重、更加广泛。基于Web的系统测试在基于Web的系统开发中,如果缺乏严格的过程,我们在开发、发布、实施和维护Web的过程中,可能就会碰到一些严重的问题,失败的可能性很大。
在Web工程过程中,基于Web系统的测试、确认和验收是一项重要而富有挑战性的工作。基于Web的系统测试与传统的软件测试不同,它不但需要检查和验证是否按照设计的要求运行,而且还要测试系统在不同用户的浏览器端的显示是否合适。重要的是,还要从最终用户的角度进行安全性和可用性测试。然而,Internet和Web媒体的不可预见性使测试基于Web的系统变得困难。因此,我们必须为测试和评估复杂的基于Web的系统研究新的方法和技术。 一般软件的发布周期以月或以年计算,而Web应用的发布周期以天计算甚至以小时计算。
Web测试人员必须处理更短的发布周期,测试人员和测试管理人员面临着从测试传统的C/S结构和框架环境到测试快速改变的Web应用系统的转变。
一、 功能测试
1、链接测试 链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。链接测试可分为三个方面。首先,测试所有链接是否按指示的那样确实链接到了该链接的页面;其次,测试所链接的页面是否存在;最后,保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。 链接测试可以自动进行,现在已经有许多工具可以采用。链接测试必须在集成测试阶段完成,也就是说,在整个Web应用系统的所有页面开发完成之后进行链接测试。
2、表单测试 当用户给Web应用系统管理员提交信息时,就需要使用表单操作,例如用户注册、登陆、信息提交等。在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。例如:用户填写的出生日期与职业是否恰当,填写的所属省份与所在城市是否匹配等。如果使用了默认值,还要检验默认值的正确性。如果表单只能接受指定的某些值,则也要进行测试。例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。
3、Cookies测试 Cookies通常用来存储用户信息和用户在某应用系统的操作,当一个用户使用Cookies访问了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。 如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作。测试的内容可包括Cookies是否起作用,是否按预定的时间进行保存,刷新对Cookies有什么影响等。
4、设计语言测试 Web设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的HTML等。当在分布式环境中开发时,开发人员都不在一起,这个问题就显得尤为重要。除了HTML的版本问题外,不同的脚本语言,例如Java、JavaScript、 ActiveX、VBScript或Perl等也要进行验证。
5、数据库测试 在Web应用技术中,数据库起着重要的作用,数据库为Web应用系统的管理、运行、查询和实现用户对数据存储的请求等提供空间。在Web应用中,最常用的数据库类型是关系型数据库,可以使用SQL对信息进行处理。 在使用了数据库的Web应用系统中,一般情况下,可能发生两种错误,分别是数据一致性错误和输出错误。数据一致性错误主要是由于用户提交的表单信息不正确而造成的,而输出错误主要是由于网络速度或程序设计问题等引起的,针对这两种情况,可分别进行测试。
二、 性能测试
1、连接速度测试
用户连接到Web应用系统的速度根据上网方式的变化而变化,他们或许是电话拨号,或是宽带上网。当下载一个程序时,用户可以等较长的时间,但如果仅仅访问一个页面就不会这样。如果Web系统响应时间太长(例如超过5秒钟),用户就会因没有耐心等待而离开。 另外,有些页面有超时的限制,如果响应速度太慢,用户可能还没来得及浏览内容,就需要重新登陆了。而且,连接速度太慢,还可能引起数据丢失,使用户得不到真实的页面。
2、负载测试
负载测试是为了测量Web系统在某一负载级别上的性能,以保证Web系统在需求范围内能正常工作。负载级别可以是某个时刻同时访问Web系统的用户数量,也可以是在线数据处理的数量。例如:Web应用系统能允许多少个用户同时在线?如果超过了这个数量,会出现什么现象?Web应用系统能否处理大量用户对同一个页面的请求?
3、压力测试
负载测试应该安排在Web系统发布以后,在实际的网络环境中进行测试。因为一个企业内部员工,特别是项目组人员总是有限的,而一个Web系统能同时处理的请求数量将远远超出这个限度,所以,只有放在Internet上,接受负载测试,其结果才是正确可信的。 进行压力测试是指实际破坏一个Web应用系统,测试系统的反映。压力测试是测试系统的限制和故障恢复能力,也就是测试Web应用系统会不会崩溃,在什么情况下会崩溃。黑客常常提供错误的数据负载,直到Web应用系统崩溃,接着当系统重新启动时获得存取权。 压力测试的区域包括表单、登陆和其他信息传输页面等。
三、 可用性测试
1、导航测试 导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等;或在不同的连接页面之间。通过考虑下列问题,可以决定一个Web应用系统是否易于导航:导航是否直观?Web系统的主要部分是否可通过主页存取?Web系统是否需要站点地图、搜索引擎或其他的导航帮助? 在一个页面上放太多的信息往往起到与预期相反的效果。Web应用系统的用户趋向于目的驱动,很快地扫描一个Web应用系统,看是否有满足自己需要的信息,如果没有,就会很快地离开。很少有用户愿意花时间去熟悉Web应用系统的结构,因此,Web应用系统导航帮助要尽可能地准确。 导航的另一个重要方面是Web应用系统的页面结构、导航、菜单、连接的风格是否一致。确保用户凭直觉就知道Web应用系统里面是否还有内容,内容在什么地方。 Web应用系统的层次一旦决定,就要着手测试用户导航功能,让最终用户参与这种测试,效果将更加明显。
2、图形测试 在Web应用系统中,适当的图片和动画既能起到广告宣传的作用,又能起到美化页面的功能。一个Web应用系统的图形可以包括图片、动画、边框、颜色、字体、背景、按钮等。
图形测试的内容有:
(1)要确保图形有明确的用途,图片或动画不要胡乱地堆在一起,以免浪费传输时间。Web应用系统的图片尺寸要尽量地小,并且要能清楚地说明某件事情,一般都链接到某个具体的页面。
(2)验证所有页面字体的风格是否一致。
(3)背景颜色应该与字体颜色和前景颜色相搭配。
(4)图片的大小和质量也是一个很重要的因素,一般采用JPG或GIF压缩。
3、内容测试
内容测试用来检验Web应用系统提供信息的正确性、准确性和相关性。 信息的正确性是指信息是可靠的还是误传的。例如,在商品价格列表中,错误的价格可能引起财政问题甚至导致法律纠纷;信息的准确性是指是否有语法或拼写错误。这种测试通常使用一些文字处理软件来进行,例如使用Microsoft Word的”拼音与语法检查”功能;信息的相关性是指是否在当前页面可以找到与当前浏览信息相关的信息列表或入口,也就是一般Web站点中的所谓”相关文章列表”。
4、整体界面测试
整体界面是指整个Web应用系统的页面结构设计,是给用户的一个整体感。例如:当用户浏览Web应用系统时是否感到舒适,是否凭直觉就知道要找的信息在什么地方?整个Web应用系统的设计风格是否一致? 对整体界面的测试过程,其实是一个对最终用户进行调查的过程。一般Web应用系统采取在主页上做一个调查问卷的形式,来得到最终用户的反馈信息。 对所有的可用性测试来说,都需要有外部人员(与Web应用系统开发没有联系或联系很少的人员)的参与,最好是最终用户的参与。
四、 客户端兼容性测试
1、平台测试
市场上有很多不同的操作系统类型,最常见的有Windows、Unix、Macintosh、Linux等。Web应用系统的最终用户究竟使用哪一种操作系统,取决于用户系统的配置。这样,就可能会发生兼容性问题,同一个应用可能在某些操作系统下能正常运行,但在另外的操作系统下可能会运行失败。 因此,在Web系统发布之前,需要在各种操作系统下对Web系统进行兼容性测试。
2、浏览器测试
浏览器是Web客户端最核心的构件,来自不同厂商的浏览器对Java,、JavaScript、 ActiveX、 plug-ins或不同的HTML规格有不同的支持。例如,ActiveX是Microsoft的产品,是为Internet Explorer而设计的,JavaScript是Netscape的产品,Java是Sun的产品等等。另外,框架和层次结构风格在不同的浏览器中也有不同的显示,甚至根本不显示。不同的浏览器对安全性和Java的设置也不一样。 测试浏览器兼容性的一个方法是创建一个兼容性矩阵。在这个矩阵中,测试不同厂商、不同版本的浏览器对某些构件和设置的适应性。
五、 安全性测试
Web应用系统的安全性测试区域主要有:
(1)现在的Web应用系统基本采用先注册,后登陆的方式。因此,必须测试有效和无效的用户名和密码,要注意到是否大小写敏感,可以试多少次的限制,是否可以不登陆而直接浏览某个页面等。
(2)Web应用系统是否有超时的限制,也就是说,用户登陆后在一定时间内(例如15分钟)没有点击任何页面,是否需要重新登陆才能正常使用。

从世界各地多个地点,使用真正的浏览器(IE和Chrome),并在真正的消费者连接速度,对你的网站进行速度测试。您可以运行简单的测试,或执行多步交易,视频采集,内容封锁和更先进的测试,包括。您的结果将提供丰富的诊断信息,包括资源加载的瀑布图,网页速度优化检查和改进建议。

Load Impact 是一个用来测试网站一次性可支持的负载数,可在同一时间从不同的地点发起50个并发请求,然后分析出你的网页加载的速度。

FreeSpeedTest.com 是最棒的网站速度测试工具之一,用于测试网站访问速度和加载时间,可模拟来自全球各地的请求。

可模拟三个不同地方的用户访问网站并进行加载测试,有超过25个真实浏览器或100个虚拟用户来检测网站速度,同时提供脚本验证服务等。

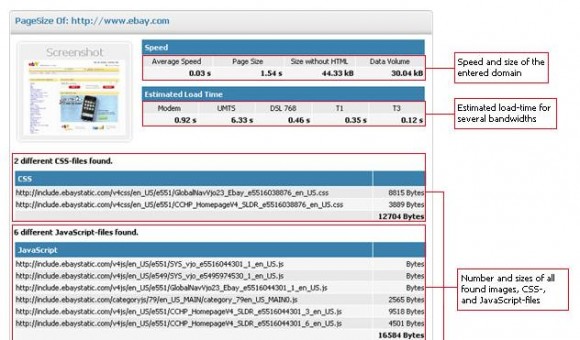
用于做 SEO 搜索引擎优化和速度测试和分析,数据包括网站的平均速度、数据量,非HTML加载时间等等。

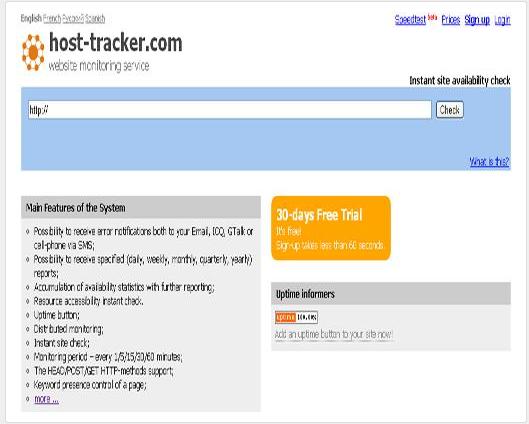
可通过来自全球的超过 95% 的节点对网站进行模拟测试,包括错误报告通知到手机,支持HEAD/POST/GET 等方法以及 CGI 脚本操作。

用来显示网站各个元素的加载时间,包括Html、css和js、图片等。

Webo 软件对网站进行性能测试后,将测试结果通过 email 发送给你,同时它也建议什么时候需要提升网站速度、带宽等信息。



Web Page Analyzer 可让用户测试网站速度以提升性能,同时可计算网页大小、复杂度和下载时间。

网站测试的一个精巧的工具,包括两种测试模式:简单和高级.
简单模式显示网站的加载时间以及各个地方的访问速度,而高级模式还包括每个元素的加载时间。
总结的一些常用站长SEO工具集锦:网站管理员工具、外链检查工具、流量查询工具、关键字查询工具、关键字排行工具、网站统计工具、网站联盟、网站广告管家、网站安全检测、网站被封申诉通道、SNS分享工具、站长综合类查询工具。
SEO工作者经常需要一些SEO工具的辅助,比如网站收录查询、PR查询等等,以便节省自己的时间,让SEO变得更加轻松。那么,常用的SEO工具都有哪些呢?月光博客今天就介绍一些常用的SEO工具网址,并将其进行分类,希望对大家的SEO工作有所帮助。
网站管理员工具
网站管理员工具需要对网站域名所有权进行验证,通常是通过上传指定文件、增加META或者修改网站DNS来验证管理员身份,通过验证后,网站管理员可以查询到自己网站的各类统计信息。
1、 Google Webmaster Tools:谷歌网站管理员工具,可以获取到谷歌抓取、编入索引和搜索流量的数据,同时接收关于用户网站上所存在的问题的通知。
2、 Bing Webmaster Tools :微软必应网站管理员工具,获取到必应的搜索查询、索引和搜索流量的数据,Yahoo Site Explorer关闭之后,很多功能也整合进了Bing Webmaster Tools里。
3、 百度站长平台:百度站长工具,提供了用户提交Sitemap的功能,Ping服务,并给出了一些URL优化建议、网站安全检测工具。
4、 360站长平台:360站长工具,提供Sitemap提交、URL收录、索引量查询、关键字分析等功能。
5、 搜狗站长平台:搜狗的站长工具,提供Sitemap提交、死链提交、URL提交、域名变更、抓取压力反馈等功能。
外链检查工具
外链检查工具用于查询各个(特别是竞争对手)网站的外链情况,通常不需要登录即可使用。
1、 Yahoo Site Explorer:Yahoo的外链数据公认是最准确的,所以该工具也有很大参考意义,可惜这个本来很不错的一个工具,却被Yahoo给关闭了。
2、 Open Site Explorer:这个工具和Yahoo Site Explorer非常类似,可以分析出链接网站的域名数,链接按照权重进行排序。不过其分析的链接对中文网站不太准,无法识别百度搜索引擎,费用较高,PRO版每月要99美元。
3、 Majestic SEO:好用的外链查询工具,可以索引相当多的链接,可惜不是免费的。自己管理的网站可以免费查询,不过需要上传一个文件进行校验。竞争对手的网站可以查询出链接总数和头五个链接,更多查询链接需要收费。
流量查询工具
流量查询工具用于粗略估算各个网站的流量情况,通常不需要登录即可使用。
1、 Alexa:Alexa做为较具权威性的排名统计平台,能够提供各个网站排名信息、网络流量数据、关键词搜索分析、网站用户统计等功能。Alexa提供了简体中文网站服务。
2、 Google Website Trends:Google
Trends提供的网站流量查询服务,可以分析所有网站的流量和受欢迎程度,还可以用图表的方式比较同类相关网站的流量。和Alexa的界面相
比,Google Trends for
Websites的界面显得较为简单,提供的数据信息也很少,但Google趋势提供的信息具有较高的权威度,准确度也较高,可以大致比较两个不同网站的
流量大小。
3、 DoubleClick Ad Planner :DoubleClick Ad Planner的前身是Google Ad Planner,通过DoubleClick Ad Planner这一免费的媒体规划工具可以优化用户的在线广告,该工具提供了各种网站的访问量统计,以便广告商能根据访问量知道投放广告的最佳选择。
关键字查询工具
1、 Google Trends:Google
Trends(谷歌趋势)是一款基于搜索日志分析的应用产品,通过分析Google数据库中的搜索结果,告诉用户某一搜索关键词在Google中被搜索的
频率和相关统计数据。在Google
Trends中的每一关键词的趋势记录图形显示分为搜索量和新闻引用量两部分,用户可直观的分别看到每一关键词在Google全球的搜索量和相关新闻的引
用情况的变化走势,并有详细的城市、国家/地区、语言柱状图显示。
2、 Google Insights Search:Google
Insights Search(谷歌搜索解析)实际上和Google Trends的功能差不多,但是细节方面比Google
Trends多,显得更为专业。Google Insights Search可以比较特定区域、类别、时间范围以及搜索资源之间的搜索量。
3、 百度指数:
百度指数和Google
Trends的功能差不多,不过其搜索数据是基于百度搜索引擎的,这个工具是以百度网页搜索和百度新闻搜索为基础的数据分析服务,用来分析不同关键词在过
去一段时间里的“用户关注度”和“媒体关注度”,对于中国用户来说,这个关键字分析工具很有用。
4、 Google AdWords关键字工具:Google
AdWords关键字工具可以帮助用户选择关键字并跟踪关键字效果。可以根据用户指定的关键字自动生成最常用同义词及相关词组列表,并为用户提供关键字的
点击量估算。其“流量估算工具”还可以估算指定关键字的全球每月搜索量以及本地每月搜索量,适合于挖掘信息量很大的垂直型门户网站的长尾关键词。
关键字排行工具
1、百度搜索风云榜:百度发布的每日关键词排行榜,根据前一天的百度搜索量统计自动计算生成,每天早上自动更新,实时更新当前网友最关注,搜索最热门的内容。
2、 Google Zeitgeist:Google Zeitgeist是Google发布的年度关键词排行榜,针对每年Google查询进行统计,收集人们最关心的关键词,Google Zeitgeist提供热点关键字的年度列表,还提供不同主题和国家的列表。每日的排行列表目前只有英文版,由Google Trends提供。
3、 搜狗热搜榜:搜狗发布的每日关键词排行榜,根据搜狗的搜索数据生成。
网站统计工具
1、Google Analytics:Google推出的免费分析服务,对市场营销和内容优化上提供很多专业报表。
2、百度统计:百度推出的免费专业网站流量分析工具,功能和Google Analytics差不多。
3、CNZZ统计:国内站长用的较多的统计工具,功能简单实用,适合草根站长。
网站联盟
1、Google Adsense:谷歌联盟,站长投放最多的联盟广告,单价高,分成高,美元结算,申请方便,管理十分严格,一旦作弊永久封杀帐号。
2、百度联盟:国内站长使用较多的联盟,审核较严格,需要备案,人民币结算,付款方便,需要扣除个人所得税。
网站广告管家
1、Google DFP 广告管理系统:功能强大,但使用起来较为复杂,和Google Adsense完美整合。
2、百度广告管家:百度的广告管家工具,操作简单、容易上手,和百度联盟完美整合。
3、CNZZ广告管家:免费托管的智能广告管理系统,依托于数据统计,在国内的用户量也不小,功能与百度广告管家差不多。
网站安全检测
1、安全联盟:第三方安全组织,已与百度、腾讯、招商银行等近800家机构、企业等官方网站达成合作。
2、360网站安全检测:360网站安全检测,我认为是功能最全的系统了,提供免费的网站漏洞检测、网页挂马检测、网页篡改监控服务。
3、百度网站安全检测工具:很重要,引用腾讯、金山、瑞星、小红伞、知道创宇的数据库,如果你的网站已在搜索结果中被标示不安全,可以提交申诉。
4、腾讯电脑管家安全检测:在QQ聊天窗口中发的网址,会调用此数据库,作用较大。
5、监控宝:监控站点是否可以访问,发送故障通知,深入分析响应时间,生成性能报告,帮助您改善性能。
6、瑞星网站密码安全检测系统:通过全面的分析报告,为管理员提供快速修复网站密码安全隐患的建议。
7、诺顿在线网站安全检测:可以帮您了解网站的真实性与安全性,避免上网中病毒、木马,防止被钓鱼网站欺骗。
8、安全宝:特色功能,修复网站漏洞、免费mini CDN加速、可视化网站报告,创新工场旗下一员。
9、SCANV安全中心:与百度深入合作的安全检测网站,百度搜索结果的风险提示有部分数据就引用自SCANV,站长值得重视。
网站被封申诉通道
1、百度网页申诉:专人处理申诉问题,然后分发到各个小组处理。
2、Google网站申诉:登陆Google网站管理员工具即可。
3、腾讯电脑管家网站申诉:QQ聊天窗口输入网址出现绿色对勾、红色叉(不信任网站)均可以在这里申诉。
4、安全联盟申诉通道:百度搜索结果中出现的风险提示,均来自SCANV(知道创宇)的网址库。
5、360网盾申诉:360网盾拦截木马病毒网站,采取自动加人工的审核方法,核实您申诉的网址是否存在欺骗、不健康或者其他恶意信息的行为。
6、金山云安全网站申诉:主要通过杀毒软件拦截的网页,如果出现误报可以向金山申诉。
SNS分享工具
1、百度推荐工具:该工具是通过对用户访问内容和行为的数据分析,向用户相关的文章内容,以此提高网站流量和黏性。
2、多说评论:目前站长用的最多的插件了,第三方社会化评论系统,功能同上!
3、灯鹭社会化评论:功能最全的一款社会化工具,包含社会化登陆和分享功能,代码简洁、加载速度快,支持二次开发。
4、JiaThis分享:国内中小网站使用量最大的分享工具,数据分析强大,代码简洁。
5、bShare分享:社会化分享工具,可把文章一键分享到上百个社会化网站中。优点是与同类工具比后台统计数据全面、专业。
6、无觅相关文章插件:利用数据挖掘的技术,在读者阅读时显示最相关的内容,从而提升访问量,延长读者逗留在您网站的时间。
7、友言:一键同步评论留言分享到社交平台,实时采集SNS相关留言评论,迅速提升网站社会化流量。
8、友荐相关文章推荐工具:JiaThis旗下网站,与无觅相关文章插件类似,但代码简洁,同时还能在、各自合作网站实现站站互推。
9、乐知相关文章插件:bshare旗下网站,代码简洁,功能同上!
10、云推荐:阿里云旗下面向站长的智能文章推荐工具!基于阿里云先进的云计算系统,支持海量网页数据和用户行为数据的分析计算。
站长综合类查询工具
1、站长工具
Chinaz提供的系列SEO工具集,将不少SEO查询集中在一个页面。
2、爱站
爱站网以百度权重查询起家,之后提供了多种站长常用查询工具。
3、网站历史查询工具
美国互联网档案馆(The Internet Archive)保存了自1996年开始的各类网站的首页截图资料,不过该网站已经被中国屏蔽了。
