在浏览器设置中关闭硬件加速,可以解决此问题。
但是在浏览网页,游戏需要渲染过多动画的时候会巨卡无比。
因为OBS只能捕获相同渲染方式的窗口
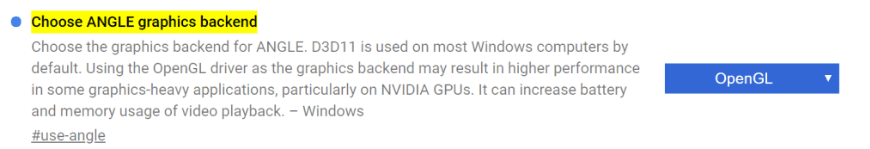
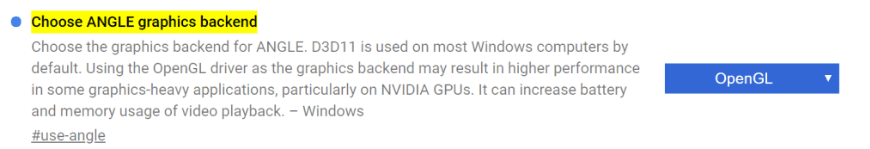
所以我们需要让Chrome浏览器默认使用OpenGL进行GPU加速
- 地址栏输入chrome://flags/#use-angle
- 选择OpenGL
- 重启浏览器 就大功告成了!

在浏览器设置中关闭硬件加速,可以解决此问题。
但是在浏览网页,游戏需要渲染过多动画的时候会巨卡无比。
因为OBS只能捕获相同渲染方式的窗口
所以我们需要让Chrome浏览器默认使用OpenGL进行GPU加速

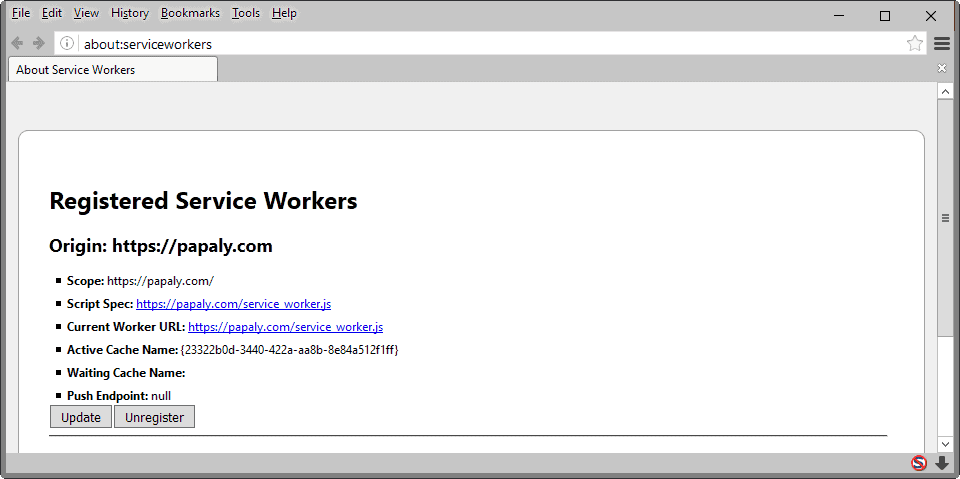
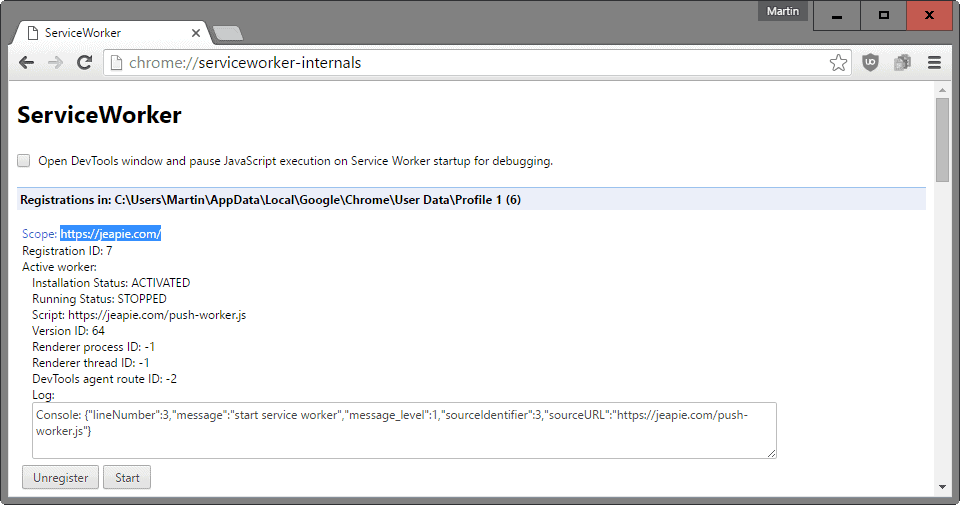
Chrome和Firefox为用户提供了在浏览器中管理已注册Service Worker的选项,包括从浏览器中删除Service Worker的选项。
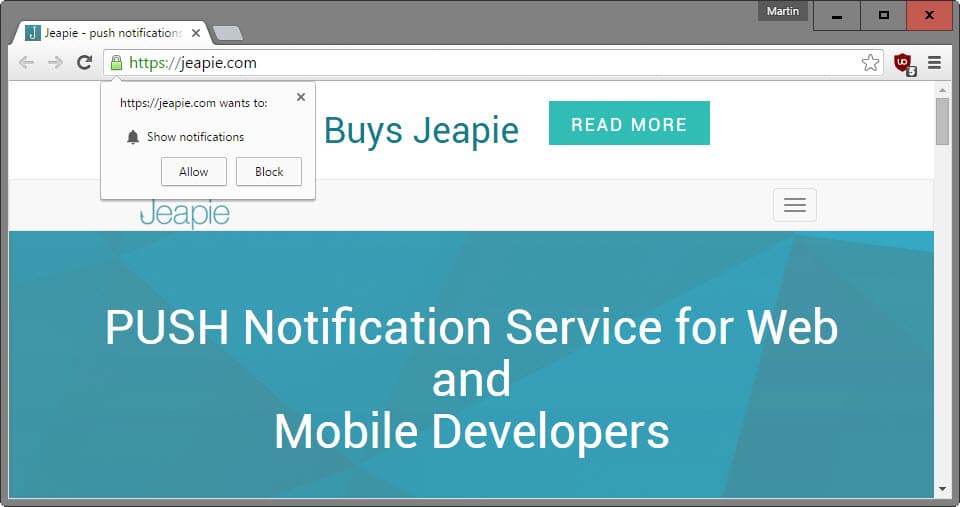
服务工作者是大多数现代浏览器支持的一项新兴功能,使站点和服务无需在浏览器中打开即可与浏览器进行交互。
将它们视为按需流程,可以使用推送通知和数据同步,或者使站点脱机工作。
当前没有将Web浏览器设计为在Service Worker在浏览器中注册时始终提示用户。当前,大多数情况下,这是作为后台进程发生的。

服务工作者可以自动注册,也可以在用户接受提示后注册。Pinterest是在Chrome或Firefox中访问该网站时会自动注册的网站。
用户不清楚这是因为它发生在后台。
Chrome和Firefox没有提供有关如何管理以前添加到浏览器的Service Worker的明确信息。尽管存在功能,但它们在此时或多或少对用户隐藏了,如果需要从浏览器中删除以前注册的工作人员,这将是一个问题。
本指南为您提供了在Firefox和Chrome中管理工作人员的方法。
有用的信息

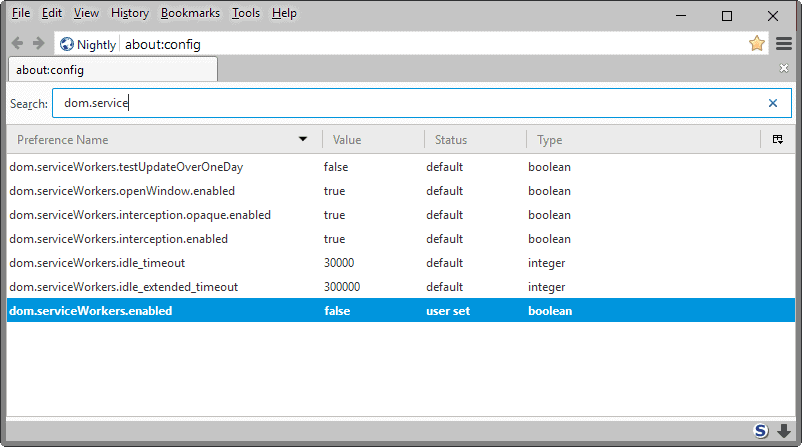
Firefox用户可以通过以下方式在浏览器中管理所有注册的Service Worker:
在Mozilla Firefox中禁用服务工作者

Firefox用户可以通过以下方式(通过我们广泛的Firefox隐私和安全设置指南列表)禁用浏览器中的Service Worker :
要撤消更改,请重复此过程,但请确保在完成操作后将首选项的值设置为true。

在Google Chrome中禁用服务人员
目前似乎没有办法在Chrome浏览器中禁用该功能。如果您找到了一种方法,请在下面发表评论,我将尽快更新文章。
一、重点参考
1.1 知乎
原文链接: http://www.zhihu.com/question/25497090
可以用WebRTC来做视频直播吗?
经常看到WebRTC的点对点的视频, 能不能做一个平台,
让别人通过WebRTC播放视频直播,让粉丝都可以看见? 有什么方案讲讲?
米小嘉:
可以的. webrtc就是浏览器直接有实时视频功能, 不需要额外的插件, 但有可能是浏览器的默认插件
发布于 2014-09-26 9 条评论
刘津玮:
我所在的项目用这个技术两年多了,先说结论:完全可以!
但是,凡事总有但是,也没那么简单。你以为调用几个Chrome的API就能直播了?too simple
楼上 米小嘉 的回答不对,WebRTC用的不是插件,是Chrome自带的功能,是原生js的API,也没有什么浏览器自带的插件。
楼上 煎饼果子社长 的方法也不对,WebRTC的API不仅仅是给你获取本地信源的,
所谓RTC是real time communication的缩写,自然这套API是带传输功能的。
所以获取图像信源之后不应该用websocket发送图像数据,
而是直接用WebRTC的通信相关API发送图像和声音(这套API是同时支持图像和声音的)数据。
所以,正确的方法是什么呢?
1、你得有一个实现了WebRTC相关协议的客户端。比如Chrome浏览器。
2、架设一个类似MCU系统的服务器。(不知道MCU是什么?看这:MCU(视频会议系统中心控制设备))
第一步,用你的客户端,比如Chrome浏览器,通过WebRTC相关的媒体API获取图像及声音信源,
再用WebRTC中的通信API将图像和声音数据发送到MCU服务器。
第二步,MCU服务器根据你的需求对图像和声音数据进行必要的处理,比如压缩、混音等。
第三步,需要看直播的用户,通过他们的Chrome浏览器,链接上你的MCU服务器,并收取服务器转发来的图像和声音流。
先说步骤一,如果你只是做着玩玩,完全可以直接用Chrome浏览器做你的直播客户端。
把摄像头麦克风连上电脑之后,Chrome可以用相关的js的API获取到摄像头和麦克风的数据。
缺点就是如果长时间直播,Chrome的稳定性堪忧,我不是吓唬你。
我们项目的经验是,chrome这样运行24小时以上内存占用很厉害,而且容易崩溃。
第二步,你可能要问,WebRTC可以直接在浏览器之间P2P地传输流,为什么还要有中转的MCU服务器?
因为Chrome的功能很弱,视频的分辨率控制、多路语音的混音都做不了,所以需要MCU参与。
最重要的是,Chrome同时给6个客户端发视频流就很消耗资源了,
所以你如果有超过10个用户收看的话,Chrome很容易崩溃。
第三步就比较简单了,没什么好说的。
最后最后,还是老话题,兼容性。你可以查一下现在支持的浏览器有款,IE据说支持,
但是我们研究了一下好像他用的协议和Chrome不一样,不能互通。firefox和opera情况也不是很理想。
将空:
说的有道理,受益非浅
2015-03-31
Ryan:
mcu类似media Server的角色吧?有点类似red5?
2015-04-04
刘津玮(作者) 回复 Ryan
对,类似red5,但是MCU这货是我们自己写的,所以没那么强大的功能,基本上是要什么功能的时候就自己写一个加上去
2015-04-05
知乎用户
说的很详细,个人确实感觉中间需要个服务器~
2015-04-10
王宇鹏
服务器端有免费或收费的软件吗?
2015-04-12
刘津玮(作者) 回复 王宇鹏
http://lynckia.com 你可以参考一下这个
2015-04-12
孙知乎
受教了
2015-04-13
刘津玮(作者) 回复 孙知乎
受教还不去点赞加感谢?!( ╯#-_-)╯┴—┴
2015-04-13
孙知乎 回复 刘津玮(作者)
(⊙o⊙)…。。已点
2015-04-13
周昌:
我弄一个手机视频直播应用,刚刚上线,基于WebRTC技术,Mesh tree的网络架构,
浏览器之间走P2P Relay, 正在产品迭代中。产品见: http://yacamera.com
发布于 2014-10-01 1 条评论
知乎用户:
1对N的直播, 一般都是服务器转发的吧.
发布于 2014-10-12 添加评论
廖郡:
请问两台电脑,只有一台电脑有摄像头,能不能实现视频传输。WebRTC
发布于 2014-10-24 1 条评论
鲁强:
补充一点,直播应该是流媒体处理及利用上早就有的概念。
WebRTC只是提供了一种可以替换现有的直播系统中的流媒体传输及处理的框架。
同时,其它答案也提到了,做直播或者视频内的服务,很多都会牵涉到对流媒体的Mix处理及转发。
在这里我需要提醒大家,Video相关的mix在webrtc的底层框架中是没有的,
这里有很大的坑,不是那么简单就能填起来的,请大家在做产品预言的时候深入考虑下哦:),
Audio相关的Mix倒是在webrtc的底层音频相关的框架中已经有了,很容易就可以被大家拿来使用
(虽然chrome啥的,都是只用来做p2p)。
用WebRTC来实现一个支持直播的服务是完全可行的,
但是,要做到直播的交互性,以及大规模的并发(比如一个主播,数以千计的观众)这是做直播最需要考虑的问题。
WebRTC在这里点上只是提供了一个流媒体的传输途径包括音频、视频编解码的接入等,
这些都是可以借鉴或者使用它来作为实现直播的一个部分。
但是,只用webrtc,你也只能做一个简单的玩具,做产品的话,
请更多考虑产品的应用场景,用户量,带宽需求,服务器搭设及运维。
发布于 2015-04-16 2 条评论
煎饼果子社长:
完全可以,直播我理解是点对多的方式,需要服务器中转分发。
获取信源就用webrtc获取你的桌面或者某应用的图像,可以选择,webrtc的API中可以设置。
然后用WebSocket发送到你的服务器(不是唯一的办法,只是这种方法试过可行),然后转发。
客户端也是一样的原理,websocket接收,直接用html5自带的就能播放信源。
唯一不足,声源需要用类似方法单独处理,因为桌面只有图像,不过原理相似。
发布于 2015-03-30 添加评论
二、Jitsi视频会议系统
1. 基于WebRTC的多人视频会议
25 July 2014
最近两周在调研和搭建基于WebRTC的多人视频会议系统。目前已经搭建成功,可以在http://jitsi.shengbin.me/试用。
这个系统无需注册和登录,只要多人访问同一个URL(含有系统为每个房间分配的特定ID),就可以进行视频会议。
如果上面那个链接失效,可以尝试国外一个同样的系统:https://meet.jit.si/。
使用视频会议系统需要客户端电脑提供摄像头功能;至于带宽,当然是越大越好了。
下面总结一下该系统的组成。
2. 客户端
客户端是一个Web App的形式,包括HTML、CSS、JavaScript代码组成的网页。HTML和CSS来构造聊天室的界面,JavaScript来实现功能。由于功能比较复杂,JS代码也较多。
通过WebRTC,客户端从用户摄像头获取图像并传给服务器,来实现视频会议。由于WebRTC只在Chrome、Opera、Firefox上支持,而Firefox有相关的bug尚未解决,所以客户端只能运行于Chrome或者Opera浏览器。
3. 服务器
服务器端包含多个部分。下面分别介绍。
Nginx(http://nginx.org/)
Nginx是一个Web服务器,与著名的Apache同类。它的用途是提供网页访问。
Prosody(http://prosody.im/)
Prosody是一个XMPP服务器。XMPP全称是Extensible Messaging and Presence Protocol,即可扩展通信和表示协议。
它是一种即时通信协议,主要是实现文字聊天。
XMPP的前身是Jabber,一个开源的即时通信协议。Jabber被IETF标准化为XMPP。Google Talk用的就是它。
Jitsi-Videobridge(https://jitsi.org/Projects/JitsiVideobridge)
Jitsi-Videobridge用于处理视频传输,也就是视频流在各参与者之间的转发。
如果没有这个组件,各参与者能文字聊天,但无法互相看见。
转发意味着服务器要从N个参与者那里接受视频流,然后给每个参与者发送其他N-1个参与者的视频数据,
这对服务器带宽要求很高。但由于未对视频做任何处理,CPU负载并不高。
Restund(http://www.creytiv.com/restund.html)
这是一个STUN/TURN服务器。STUN是一种NAT穿透技术,用于帮助处在内网的主机确定自己的公网IP和端口,
从而与别的主机建立直接连接(WebRTC中PeerConnection)。
TURN是STUN的增强版,可以在无法穿透NAT进行直连的情况下提供数据的转发。
上述整个系统都是开源的,更多信息可参见相关的GitHub代码库和Jitsi主页。
三、Janus 视频直播系统
前面说过,WebRTC 是用来解决端到端的实时通信问题,也就是说它很适合用在网络电话这种需要双向视频通话的场景上。网上大部分 WebRTC 的 Demo 也都是在页面上放两个 Video,分别来播 localStream 和 RemoteStream。
3.1 无MediaServer的视频直播系统
那么究竟 WebRTC 能否用来实现单向一对多直播呢?当然可以,而且貌似还很简单:
Step1: 首先必须有一个专门负责调用 getUserMedia 采集音视频的页面,我称之为信源服务;
Step2: 打开直播页面时,建立到信源服务的 PeerConnection,并通过 DataChannel 通知信源服务;
Step3: 信源服务收到通知后,通过对应 PeerConnection 的 addStream 方法提供直播流;
Step4: 直播页面监听 PeerConnection 的 onaddstream 事件,将获得的直播流用丢给 Video 播放;
为了方便,我使用了 PeerJS 这个开源项目来验证上面这个过程。
PeerJS 对 WebRTC Api 进行了封装,使用更简单。
它还提供了用来辅助建立连接的 Signaling 服务,在官网注册一个 Api Key 就能用。
也可以通过 PeerJS Server 搭建自己的服务,只需要通过
npm install peer 装好 peer 后,再通过下面这行命令启动就可以了:
peerjs –port 9000 –key peerjs
启动好 Peer Server,在页面中引入 peer.js 就可以开始玩了。
首先, 实现信源服务:
//由于其它端都要连它,指定一个固定的 ID
var peer = new Peer(‘Server’, {
host: ‘qgy18.imququ.com’,
port: 9003,
path: ‘/’,
config: {
‘iceServers’: [
{ url: ‘stun:stun.l.google.com:19302’ }
]
}
});
navigator.getUserMedia({ audio: false, video: true }, function(stream) {
window.stream = stream;
}, function() { /*…*/ });
peer.on(‘connection’, function(conn) {
conn.on(‘data’, function(clientId){
var call = peer.call(clientId, window.stream);
call.on(‘close’, function() { /*…*/ });
});
});
然后,就是直播服务:
//随机生成一个 ID
var clientId = (+new Date).toString(36) + ‘_’ + (Math.random().toString()).split(‘.’)[1];
var peer = new Peer(clientId, {
host: ‘qgy18.imququ.com’,
port: 9003,
path: ‘/’,
config: {
‘iceServers’: [
{ url: ‘stun:stun.l.google.com:19302’ }
]
}
});
var conn = peer.connect(‘Server’);
conn.on(‘open’, function() {
conn.send(clientId);
});
peer.on(‘call’, function(call) {
call.answer();
call.on(‘stream’, function(remoteStream) {
var video = document.getElementById(‘video’);
video.src = window.URL.createObjectURL(remoteStream);
});
call.on(‘close’, function() { /*…*/ });
});
直播页面通过指定 ID 的方式跟信源服务建立端到端连接,
然后通过 DataChannel 告诉信源服务自己的 ID,信源服务收到消息后,
主动把直播流发过来,直播页面应答后播放就可以了。整个过程原理就这么简单,
这里有一个「完整的 Demo」。
看完上面的 Demo,你也许会想原来使用 WebRTC 直播这么简单,随便找台带摄像头的电脑,
开个浏览器就能提供直播服务,那还搞 HLS、RTMP 什么的干嘛。
3.2 Janus视频直播系统应用简介
实际上,现实并没有那么美好,这个 Demo 也就玩玩儿还可以,真正使用起来问题还大着呢!
首先,虽然说在 WebRTC 直播方案中,服务端只扮演桥梁的工作,
实际数据传输直接发生在端到端之间,但前面说过仍然会有 8% 的情况完全不能直连。
要保证服务的高可用性,还是得考虑部署 TURN 这种复杂而昂贵的中转服务。
其次,Chrome 对每个 Tab 允许连接的终端数有限制,最多 256 个。
实际上,在我最新的 Retina Macbook Pro 上,差不多有 10 个连接时,
Chrome 就开始变得无比卡,风扇呼呼地转,内存被吃掉 6G,CPU 一直跑满,
网络吞吐开始忙不过来,直播服务也开始变得极其不稳定。
所以实际使用方案中,一般还是需要 Media Server 的支持,
把「端到多端」变成「端到 Media Server 到多端」的架构。
Media Server 可以有更好的性能和带宽,可以自己实现 WebRTC 协议,
也就有了支持更多用户的可能。
我找到一个名为 Janus 的 WebRTC Gateway,这个开源项目用 C 语言实现了对 WebRTC 的支持。
Janus 自身实现得很简单,提供插件机制来支持不同的业务逻辑,
配合官方自带插件就可以用来实现高效的 Media Server 服务。
Janus 官方提供的 Demo 在这里,我也尝试在我的 VPS 上部署了一套。
Janus 有个 Streaming 插件,可以接受 GStreamer 推送的音视频流,
然后通过 PeerConnection 推送给所有的用户。由于 GStreamer 可以直接读摄像头,
也就不用再走 WebRTC 的 MediaStream 获取视频,这样架构就变成了传统的服务器到端了。
整个过程比较复杂和曲折,这里不写了,有兴趣的同学可以单独找我讨论。
3.3 Janus视频直播系统官网
链接:
http://janus.conf.meetecho.com/
https://github.com/meetecho/janus-gateway
Janus is a WebRTC Server developed by Meetecho conceived to be a general purpose one. As such, it doesn’t provide any functionality per se other than implementing the means to set up a WebRTC media communication with a browser, exchanging JSON messages with it, and relaying RTP/RTCP and messages between browsers and the server-side application logic they’re attached to. Any specific feature/application is provided by server side plugins, that browsers can then contact via Janus to take advantage of the functionality they provide. Example of such plugins can be implementations of applications like echo tests, conference bridges, media recorders, SIP gateways and the like.
The reason for this is simple: we wanted something that would have a small footprint (hence a C implementation) and that we could only equip with what was really needed(hence pluggable modules). That is, something that would allow us to deploy either a full-fledged WebRTC gateway on the cloud, or a small nettop/box to handle a specific use case.
在Google新版的Chrome浏览器中,支持QUIC协议,在 Chrome 浏览器中打开“实验性功能”页面(chrome://flags/),启用“实验性 QUIC 协议”和“经由实验性 QUIC 协议发出的 HTTPS 请求”,重启浏览器后可以正常登陆 Google 相关服务(被DNS污染的除外)。对于被DNS污染的Google服务,还需要设置Hosts的IP,然后通过HTTPS才能访问。
QUIC协议的原理介绍:
TCP、UDP都是计算机网络通信层的主要协议。TCP是面向连接的,更强调的是传输的可靠性,UDP是面向无连接的,也即在通信双方进行数据交换之前,无需建立连接,只要知道对方地址即可发送数据,由于UDP协议是无连接方式的协议,所以它的效率高,速度快,占资源少。
为了集合两者的优点,谷歌公司研制了一种UDP通信的改进版——Quick UDP Internet Connections(QUIC),快速UDP互联网连接。
QUIC的主要特点包括,具有SPDY(SPDY是谷歌研制的提升HTTP速度的协议,是HTTP/2.0的基础)所有的优点;0-RTT连接;减少丢包;前向纠错,减少重传时延;自适应拥塞控制, 减少重新连接;相当于TLS加密。
总之,QUIC系统能够降低网络通信的延迟,提供更好的用户互动体验,尽管随着互联网的发展,网络带宽会持续增加,QUIC等新型通信协议具有越来越重要的意义。
QUIC是Quick UDP Internet Connections的缩写,读作quick。由Google开发,概要设计文档放在google docshttps://docs.google.com/document/d/1RNHkx_VvKWyWg6Lr8SZ-saqsQx7rFV-ev2jRFUoVD34/edit,还在不断更新。传输格式的详细设计文档放在https://docs.google.com/document/d/1WJvyZflAO2pq77yOLbp9NsGjC1CHetAXV8I0fQe-B_U/edit。
概要设计文档从TCP/UDP特性、网络安全等考虑出发,做了非常多设计思路方面的论述,开头就阐述了SPDY的4个缺点:
可以认为QUIC是为了解决SPDY在TCP遇到的瓶颈而在UDP上做探索所设计的方案。参考SPDY来理解,可认为QUIC的传输内容分两层,高层类似SPDY,低层是在UDP上模仿实现TCP的面向连接特性和可靠性并加入类似TLS的加密过程。
QUIC的文档还算未完成的状态,且Chromium的实现代码也在完善中,这还是个试验性的半成品,没有性能比较的数据。只浅浅研究即止,不深入了。