常见开发语言统计及 Web开发性能统计网站
开发编程语言统计趋势
https://www.tiobe.com/tiobe-index/
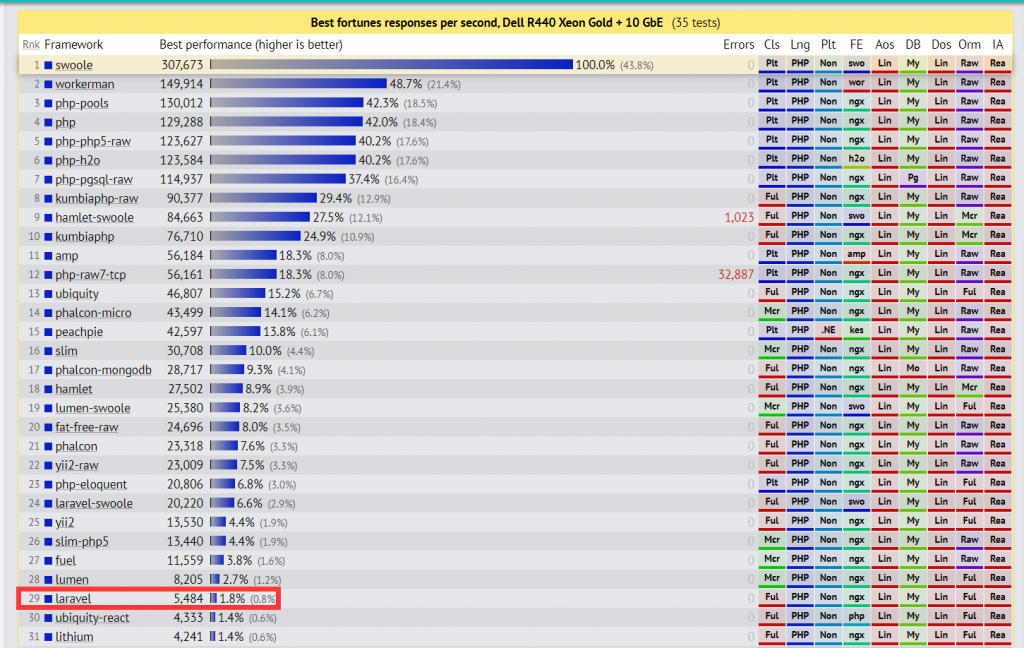
常见 WEB 开发框架 性能对比 网站
https://www.techempower.com/benchmarks/

可以看到php相关的性能laravel最优雅的夺得性能倒数榜。
常见开发语言统计及 Web开发性能统计网站
开发编程语言统计趋势
https://www.tiobe.com/tiobe-index/
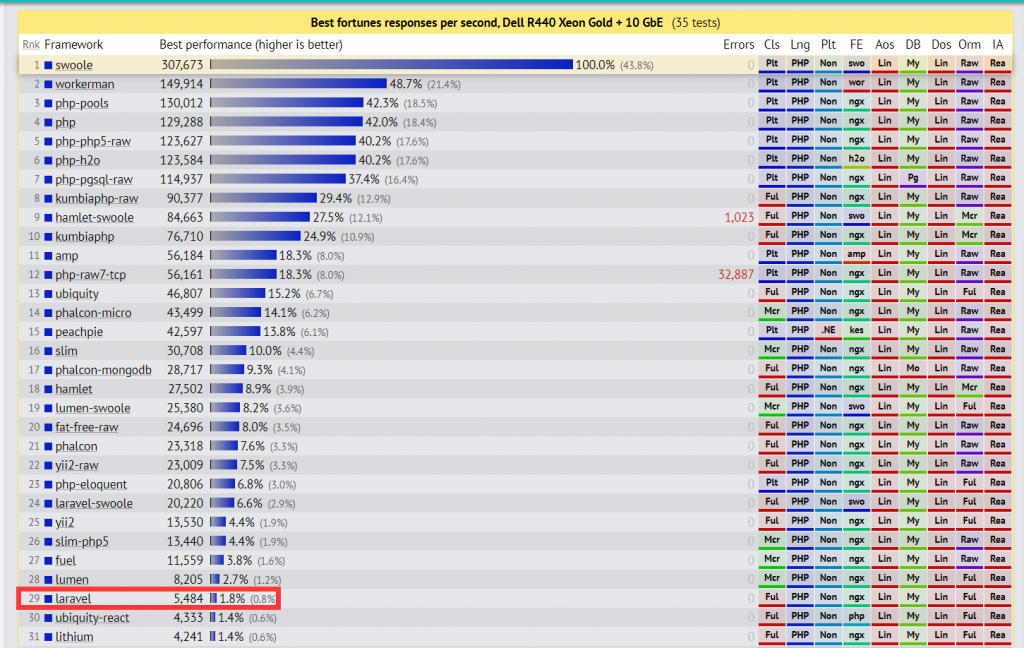
常见 WEB 开发框架 性能对比 网站
https://www.techempower.com/benchmarks/

这是一份事后的总结。在经历了调优过程踩的很多坑之后,我们最终完善并实施了初步的性能测试方案,通过真实的测试数据归纳出了 Laravel 开发过程中的一些实践技巧。
最近有同事反馈 Laravel 写的应用程序响应有点慢、20几个并发把 CPU 跑满… 为了解决慢的问题,甚至一部分接口用 nodejs 来写。
而我的第一反应是一个流行的框架怎么可能会有这么不堪?一定是使用上哪里出现了问题。为了一探究竟,于是开启了这次 Laravel 应用性能调优之旅。
这次性能测试方案中用到的优化技巧主要基于 Laravel 框架本身及其提供的工具。
app.debug=falsephp artisan config:cachephp artisan router:cachephp artisan optimizecomposer dumpautoload除了以上优化技巧之外,还有很多编码上的实践可以提升 Laravel 应用性能,在本文中暂时不会做说明。(也可以关注我的后续文章)
打开应用根目录下的 .env 文件,把 debug 设置为 false。
APP_DEBUG=falsephp artisan config:cache运行以上命令可以把 config 文件夹里所有配置信息合并到一个 bootstrap/cache/config.php 文件中,减少运行时载入文件的数量。
php artisan config:clear运行以上命令可以清除配置信息的缓存,也就是删除 bootstrap/cache/config.php 文件
php artisan route:cache运行以上命令会生成文件 bootstrap/cache/routes.php。路由缓存可以有效的提高路由器的注册效率,在大型应用程序中效果越加明显。
php artisan route:clear运行以上命令会清除路由缓存,也就是删除 bootstrap/cache/routes.php 文件。
php artisan optimize --force运行以上命令能够把常用加载的类合并到一个文件中,通过减少文件的加载来提高运行效率。这个命令会生成 bootstrap/cache/compiled.php 和 bootstrap/cache/services.json 两个文件。
通过修改 config/compile.php 文件可以添加要合并的类。
在生产环境中不需要指定 --force 参数文件也可以自动生成。
php artisan clear-compiled运行以上命令会清除类映射加载优化,也就是删除 bootstrap/cache/compiled.php 和 bootstrap/cache/services.json 两个文件。
composer dumpautoload -oLaravel 应用程序是使用 composer 来构建的。这个命令会把 PSR-0 和 PSR-4 转换为一个类映射表来提高类的加载速度。
注意:
php artisan optimize --force命令里已经做了这个操作。
Laravel 应用程序内置了并开启了很多的中间件。每一个 Laravel 的请求都会加载相关的中间件、产生各种数据。在 app/Http/Kernel.php 中注释掉不需要的中间件(如 session 支持)可以极大的提升性能。
HHVM 和 OPcache 都能轻轻松松的让你的应用程序在不用做任何修改的情况下,直接提高 50% 或者更高的性能。
只能说 PHP 7.x 比起之前的版本在性能上有了极大的提升。
嗯,限于你的真实企业环境,这个也许很长时间内改变不了,算我没说。
我们使用简单的 Apache ab 命令仅对应用入口文件进行测试,并记录和分析数据。
ab -t 10 -c 10 {url}。该命令表示对 url 同时发起 10 个请求,并持续 10 秒钟。命令中具体的参数设置需要根据要测试的服务器性能进行选择。服务器环境说明
所有脱离具体环境的测试数据都没有意义,并且只有在相近的条件下才可以进行比较。
app\Http\routes.php 中定义了 85 个路由。以上的数据,大家在自己进行测试时可以参考。
ab -t 10 -c 10 http://myurl.com/index.php基础检查项
APP_DEBUG=truebootstrap/cache/config.phpbootstrap/cache/routes.phpbootstrap/cache/compiled.php 和 bootstrap/cache/services.jsonapp/Http/Kernel.php 中开启了大部分的中间件APP_DEBUG=false。ab -t 10 -c 10 http://myurl.com/index.php。与步骤 1 结果比较发现:关闭应用 debug 之后,每秒处理请求数从 26-34 上升到 33-35,请求响应时间从 大部分 300ms 以上下降到 290ms 左右,效果不太明显,但确实有一定的提升。
注意:这部分与应用中的日志等使用情况有比较大的关联。
php artisan config:cache,确认生成 bootstrap/cache/config.php。ab -t 10 -c 10 http://myurl.com/index.php。与步骤 2 结果比较发现:开启配置信息缓存之后,每秒处理请求数从 33-35 上升到 36-38,请求响应时间从 290ms 左右下降到 260ms 左右,效果不太明显,但确实有一定的提升。
php artisan route:cache,确认生成 bootstrap/cache/routes.php。ab -t 10 -c 10 http://myurl.com/index.php。与步骤 3 结果比较发现:开启路由信息缓存之后,每秒处理请求数从 36-38 上升到 60 左右,请求响应时间从 260ms 下降到 160ms 左右,效果显著,从 TPS 看,提升了 70%。
ab -t 10 -c 10 http://myurl.com/index.php。注意:这次测试中我注释掉了所有的中间件。实际情况中应该尽量只留下必要的中间件。
与步骤 4 结果比较发现:删除了不必要的中间件之后,每秒处理请求数从 60 左右上升到 90 左右,请求响应时间从 160ms 下降到 110ms 左右,效果非常明显,从 TPS 看,提升了 50%。
php artisan optimize --force,确认生成 bootstrap/cache/compiled.php 和 bootstrap/cache/services.json。ab -t 10 -c 10 http://myurl.com/index.php。与步骤 5 结果比较发现:做了类映射加载优化之后,每秒处理请求数从 90 上升到 110,请求响应时间从 110ms 下降到 100ms 以下,效果还是比较明显的。
ab -t 10 -c 10 http://myurl.com/index.php。与步骤 6 结果比较发现:关闭 OPcache 之后,每秒处理请求数从 110 下降到 15,请求响应时间从 100ms 以下上升到 650ms 以上。开启与关闭 OPcache,数据上竟有几倍的差别。
此后,我重新开启了 PHP 的 OPcache,数据恢复到步骤 6 水平。
在运行 php artisan route:cache 命令时报这个错误。
原因:路由文件中处理“/”时使用了闭包的方式。要运行该命令,路由的具体实现不能使用闭包方式。
修改方案:将路由的具体实现放到控制器中来实现。
在运行 php artisan route:cache 命令时报这个错误。
原因:路由文件中定义了重复的路由。
修改方案:排查路由文件中的重复路由并修改。尤其要注意 resource 方法很可能导致与其方法重复。
在运行 php artisan optimize --force 命名时报这个错误。
原因:在加载需要编译的类时没有找到相应的文件。5.2 版本的 vendor/laravel/framework/src/Illuminate/Foundation/Console/Optimize/config.php 中定义了要编译的文件路径,但不知道为什么 /vendor/laravel/framework/src/Illuminate/Database/Eloquent/ActiveRecords.php 没有找到,所以报了这个错误。
修改方案:暂时注释掉了以上 config.php 中的 ../ActiveRecords.php 一行。
在运行 php artisan config:cache 之后,浏览器上访问 Laravel 应用程序欢迎页报这个错误。
原因:Laravel 应用程序服务器是通过 Homestead 在虚拟机上搭建的。而这个命令我是在虚拟机之外运行的,导致生成的 config.php 中的路径是本机路径,而不是虚拟机上的路径。所以无法找到视图文件。
修改方案:ssh 到虚拟机内部运行该命令。
坑也踩了,测试也做过了。这里针对这次经历做个实践技巧的简单总结。
app.debug=falsephp artisan config:cachephp artisan router:cachephp artisan optimize(包含自动加载优化 composer dumpautoload)resouce 方法。以上的调优技巧及编码注意事项主要针对框架本身,在真正的业务逻辑编码中有很多具体的优化技巧,在此没有讨论。
后续的优化重点将会放在具体编码实践上:
网上看到很多框架性能对比的文章与争论,也看到很多简单贴出了数据。这些都不足以窥探真实的情况,所以有了我们这次的实践,并在过程中做了详实的记录。在各位读者实践过程中提供参考、比较、反思之用。对于这次实践有疑问的读者,也欢迎提出问题和意见。
不多说了,要学习更多技术干货,请关注微信公众号:up2048。
– EOF –
随着DevOps运动的兴起,人们开始关注Web应用程序监控工具。这是一件好事。监控Web应用程序(特别是在生产环境中)通常是事后的想法 – 通常在发生一些事件后才会实施。到那个时候,价值已经失去 – 无论是崩溃,性能不佳还是安全漏洞。
拥有强大的监控策略可收集有关Web应用程序运行状况的信息。在解决您的应用程序问题时,将硬信息用作指南会产生奇迹。然而,可能有太多好事。信息太多会导致信息疲劳,这与没有足够的信息一样糟糕。如果您的应用程序中显示的信息太多,那么它最终可能会被调整掉。发生这种情况时,就像没有监控一样。
在本文中,我将讨论一些需要考虑进行监控的最重要指标。此外,我们将介绍用于无缝提供信息的信息呈现方法。让我们开始吧。
如上所述,任何无法采取行动的信息都是您需要消耗的精神体重。充其量,你只会忽略这些信息,最糟糕的是,它会将你的监控变成一个混乱的混乱,并没有提供太多的价值。一个很好的起点是过滤掉信息以显示关键指标,这是否意味着减少信息或建立监控策略。
让我们考虑一些关键指标:
有几种方法可以处理应用程序中的监视错误:
接下来,应用程序性能监视(APM)是应用程序的关键指标。APM工具提供了一种监视应用程序内部工作方式的方法。最有用的功能是确定应用程序中发生的任何瓶颈。应用程序性能管理包含两组主要指标:
例如,假设性能正在成为您的应用程序的问题,并且用户开始经历缓慢。这些问题可能变得非常模糊,难以发现。与应用程序中发生的错误不同,性能问题更多的是滑动规模。也许它只是慢,因为互联网连接很差?也许用户只会责备自己?由于性能不是绝对的,因此用户的阈值可能会有所不同。
就像错误处理一样,有几种方法可以处理应用程序性能管理:
到目前为止,我们已经指出了两个用于您的应用程序的关键指标。这有助于减少信息疲劳并仅查看最重要的信息,从而使您的Web应用程序保持完美状态。下一步是查看该信息,演示文稿可以在评估Web应用程序的状态时发挥重要作用。

与指标一样重要的是,管理监控功能的另一个关键方面是接收信息。理想的交付方法是不需要大量工作来收集所需信息的方法。我有两种方式来考虑这个问题:
让我们来看看以下每一个:
正确消化监控信息的第一个方面是收到紧急情况的警报。与涉及优先权的所有事项一样,区分紧急问题和非紧急问题也很重要。信息过载在这里成为一种风险 – 如果您开始收到数百封有关系统错误的电子邮件,那么下一个合乎逻辑的步骤就是过滤掉这些电子邮件。这使你回到以前的状态,没有良好的监控。
有一种简单的方法可以实现有效的警报:
重新审视前面提到的Raygun产品,有一系列集成可以使警报方法易于实现。无论您认为哪种方法最适合接收警报,Raygun都应该能够覆盖它。
最后,让我们看一下在管理监控功能时消化数据的最后一个方面。仪表板提供了在任何给定时间查看应用程序状态的视觉效果。
让我们来看看Raygun为其Crash Reporting应用程序提供的仪表板:

快速浏览一下,我可以看到如下数据:
所有这些都以易于呈现的方式提供了关于应用程序性能的硬数据。如果由于开发工作而提高性能,您将能够以有意义的方式呈现它。
现在您已阅读本指南,您应该配备监控的关键信息和接收所述信息的最佳方式。您是否淹没了无法弄清楚如何有效使用的指标?考虑过滤掉您的指标,只使用上面探讨的指标,看看它是否有帮助。
https://thenewstack.io/monitoring-metrics-you-cant-afford-to-ignore/
对于一个H5的产品,功能无疑很重要,但是性能同样是用户体验中不可或缺的一环。原本H5的渲染性能就不及native的app,如果不把性能优化做起来,将极大地影响用户使用产品的积极性。
当用户能够在1-2秒内打开H5页面,看到信息的展示,或者能够开始进行下一步的操作,用户会感觉速度还好,可以接受;而页面如果在2-5秒后才进入可用的状态,用户的耐心会逐渐丧失;而如果一个界面超过5秒甚至更久才能显示出来,这对用户来说基本是无法忍受的,也许有一部分用户会退出重新进入,但更多的用户会直接放弃使用。
移动互联网的架构、通讯机制,与有线网络有着巨大的差异,这也给H5的开发带来了很大的挑战。

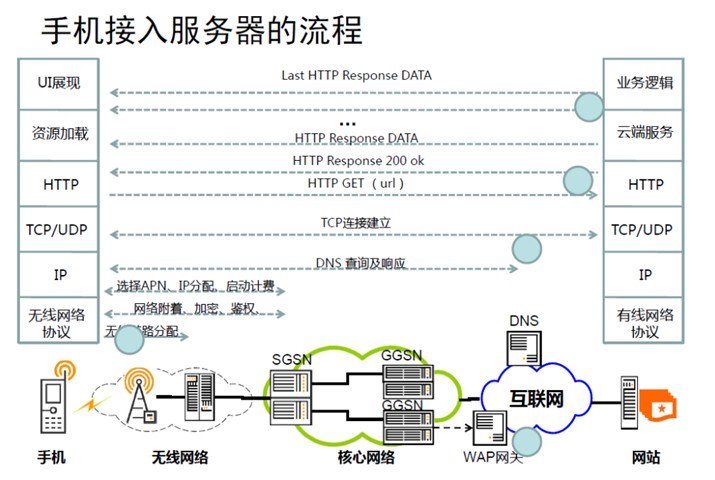
这是一张手机端接入服务器的流程。
首先,手机要通过无线网络协议,从基站获得无线链路分配,才能跟网络进行通讯。 无线网络基站、基站控制器这方面,会给手机进行信号的分配,已完成手机连接和交互。 获得无线链路后,会进行网络附着、加密、鉴权,核心网络会检查你是不是可以连接在这个网络上,是否开通套餐,是不是漫游等。核心网络有SGSN和GGSN,在这一步完成无线网络协议和有线以太网的协议转换。 再下一步,核心网络会给你进行APN选择、IP分配、启动计费。 再往下面,才是传统网络的步骤:DNS查询、响应,建立TCP链接,HTTP GET,RTTP RESPONSE 200 OK,HTTP RESPONSE DATA,LAST HTTP RESPONSE DATA,开始UI展现。
可见,通过运营商的网络上网,情况比较复杂,经过的节点太多;运营商的网络信号强度变化频繁,连接状态切换快;网络延迟高、丢包率高;网络建立连接的代价高,传输速度快慢不等(从2G到4G,相差很大)。
而我们优化的目标,就是所谓的一秒钟法则,即达成以下的标准:
用户从点击按钮开始载入网页,在他的感知中,什么时候是“加载完成”?是首屏加载,即在可见的屏幕范围内,内容展现完全,loading进度条消失。因此在H5性能优化中,一个很重要的目的就是尽可能提升这个“首屏加载”的时间,让它满足“一秒钟法则”。
首先要明确,按需加载虽然能提升首屏加载的速度,但是可能带来更多的界面重绘,影响渲染性能,因此要评估具体的业务场景再做决定。
Lazyload,即延迟加载,这并不是一个新的技术,在PC时代也是非常常用的一种性能优化手段。这个方案的原则是让屏幕外,或者不影响整体效果显示的图片、背景等资源,在界面就绪之后再进行网络加载。
滚屏加载是一种常见的无刷新动态加载数据的方案,通常用在列表形式数据展示中。一方面,数据不是通过翻页进行加载,这样就避免了再一次请求和渲染整个页面;另一方面,数据显示的数量是受限的,例如第一次只请求了10条数据,也就只需要渲染这10条数据,下拉滚屏的时候,再去获得下面10条数据。
响应式设计是现在网站设计的一个流行趋势,随着移动互联网的发展,这项技术也越来越受到重视。通过这项技术,我们能够方便地控制资源的加载与显示,例如说在分辨率不同的手机上,分别使用不同的css,加载不同大小的图片资源。 方案参考: http://www.poluoluo.com/jzxy/201206/167034.html
第三方资源有的时候不可控,比如说页面统计、地图显示、分享组件等,这些第三方资源使用的时候要慎重选择,充分考察它们对于性能的影响,使用异步加载的方式进行,防止第三方资源的使用影响到页面本身的功能。
在加载时间较长的时候,务必要让用户明确感知到加载完成的提示,通常是在加载过程中显示Loading的进度条,加载完成的时候隐藏它。从心理上,这会让用户有一种“期盼感”,而不至于太过枯燥。
对于一些重量级的H5应用,例如游戏,开始前需要加载很多资源才能让后面的游戏过程更为流畅,一个带百分比进度显示的进度条就更加重要。
200是一个正常的response,我们在浏览器中打开一个网页(后面会讲如何针对移动端进行调试),还会看到304,即命中浏览器缓存。这两种状态是正常的http status。
302、301跳转是常见的跳转,尤其前一种,在我们进行鉴权的时候有时会用到,但这个做法要尽可能地优化,一个页面访问,最多只进行一次302跳转即可,切忌频繁地跳转。
404、500,我们对自己开发的代码比较注意,一般不会发生,但是有的时候,加载第三方库,尤其是第三方库中有自己load组件的操作,这时,404和500错误可能会在你不知不觉的时候发生。例如钉钉的第三方微应用中,就遇到过dojo的组件加载问题,加载的一些子组件失败了,但是又没有影响页面显示,这就很容易被忽略。后面也会再讲,如何去测试和发现这样的隐患。
如果我们没有设置图标ico,则会加载默认的图标:域名目录下的favicon.ico。很多开发者没有注意到这一点,就会导致这个请求404或者500。
通常,我们在应用内部打开网页,不会显示这个图标出来(除非放到浏览器中显示网页),我们需要保证这个图标存在,尽可能地小(一般4KB以下),并且设置一个较长的缓存过期时间。
显示效果较好的图片格式中,有webp、jpg和png24/32这几种常见的图片格式。一般来说,webp的图片最小,但在iOS或者android4.0以下的系统中可能会有兼容性问题需要解决。
Jpg是我们最常使用的方案,大小适中,解码速度快,兼容性问题也基本不存在,是我们在H5的应用中使用起来性价比最高的方案。
Png24或png32,一般来说,显示效果肯定会比jpg更好,但是实际上人眼很难感知出来,所以在H5应用中要避免这种格式的大图片。
对于少量的图片,推荐用智图或者tinypng等工具来帮助自己选择合适的大小、格式。
在H5应用中,图片的像素要严格控制,一般来说不建议宽度超过640px。
在html网页中,如果有多个小图片需要加载,不妨试试CSS Sprites方案,尤其是一些基本不变,大小差不多的操作类型图标。
在html或者css中,如果有类似width: **px这样的代码,就要注意看一看了,如果说图片显示的效果是宽度100px,而下载的图片却是200px宽度,那这大小基本上就是所需要的4倍面积了,所以在H5应用中,使用图片的一个原则就是需要显示成多大,就下载多大的资源。
DataURL是用Base64的方式,将图片变成一串文本编码放入代码的方式。这种方式有好处,因为它可以减少一次http交互的请求,对于一些体积特别小的图片,或者是动态生成的图片可以考虑使用。但在H5应用中,一般情况下,我们都是需要避免DataURL的,因为它的数据体积通常比二进制图片的格式大1/3,而且它不会被浏览器缓存,每次页面刷新都需要重新加载这部分数据。
CSS3和svg可以更好地使用GPU进行渲染加速,而且会避免增加图片资源导致的http请求增加。例如一些div的圆角效果,就完全可以用用css来实现。
Iconfont,可以认为是一种矢量类型的操作字体。如果页面中有较多的操作图标,可以考虑使用iconfont来替代图片资源。
服务端要开启Gzip压缩。
合理设置资源的过期时间,尤其对一些静态的不需要改变的资源,将其缓存过期时间设置得长一些。
将动态资源和静态资源放置在不同的域名下,例如图片,放在自己特定的域名下。这样的好处是,静态资源请求时,不会带上动态域名中所设置的cookie头信息,从而减少http请求的大小。
尽量减少Cookie头信息的大小,因为这部分数据使用的是上行流量,上行带宽更小,所以传输速度更慢,因此要尽量精简其大小。
部署CDN服务器,或者使用第三方的CDN加速服务,优化不同地域接入网站的带宽速度。
尽量将所有的js和css合并,减少资源请求的次数。
外联使用js和css,这样可以有效地利用缓存,避免html页面刷新后重新加载这部分代码。
压缩代码,尤其是js和css资源,压缩后的大小可以降低至原来的1/3以下,有效节约流量。
库js、css通常不会更新,但是我们的业务js和css可能会有更新,如果命中浏览器缓存,可能会让一些新的特性不能及时展现,甚至可能导致逻辑上的冲突。
因此对于这些js、css的资源引入,最好用版本号或者更新时间来作为后缀,这样的话,后缀不变,命中缓存;后缀改变,浏览器自动更新最新的代码。
CSS要放到html代码的开头的head标签结束前。如果网页是动态生成的,那么在head代码完成后可以强制输出(例如php的flush()操作),这样的话,浏览器就会更快地解析出来head中的内容,开始下载css文件资源。
Js放到前,这样的话,js的加载不会影响初始页面的渲染。
图片设置为空的src地址,在某些浏览器中可能会导致增加一个无效的http请求,因此要避免。
可能会让页面多次执行计算,造成卡顿等性能问题。
降低css渲染计算的成本
直接设置style属性,一方面在html代码中不利于缓存,另一方面也不利于样式的复用,因此要避免,通过指定id或者class的方式,在css代码块中进行样式调整。
如果页面需要请求两部分以上的数据接口,建议将其合并,否则会增加一次http请求。
有的时候,服务端会把一些无关紧要的数据返回回来,尤其是类似于更新时间、状态等信息,如果在客户端不影响内容的逻辑展示,不妨在接口返回的数据中直接去掉这些内容。
缓存接口数据,在一些数据新旧敏感性不高的场景下很有作用,在非首次加载数据时候优先使用上次请求来的缓存数据,可以让页面更加快速地渲染出来,而不用等待一个新的http请求结束之后再渲染。这一点我们在后面还会再次提及。
前面的很多建议与普通的PC端web网页的开发是一致的,但是在移动互联网应用下,仅仅做到这些,可能只有60分,那么怎样才能得到80分甚至更高?
钉钉的审批微应用,使用的就是单页架构。在这种架构下,基本不存在页面跳转的等待时间,只需要执行js逻辑触发界面变化,最多进行一次网络请求,获得服务端数据,其他资源均不需要再次请求。
再快的网络交互,毕竟也是跨越了数个网络节点,因此一张图片、一个js,优化到了极致,也照样可能需要几百毫秒的时间来获得。因此想要打破这个极限,就要使用资源离线的策略。
在钉钉的微应用中,就使用了这样的一个“离线包”策略。一些固定的图片、js库等,被打包放入app中(或根据需要,在app启动的时候进行下载更新)。
微应用中,网页代码里面加载网络资源的需求,就变成了直接加载本地文件,速度自然得到再一次巨大的提升。
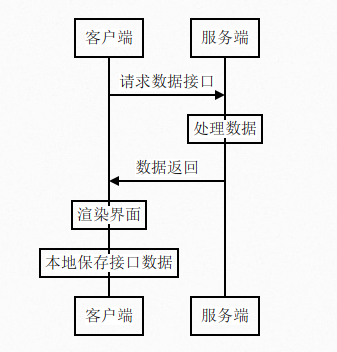
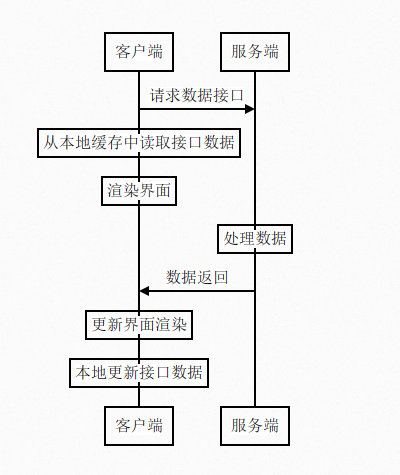
对于一些时效性没有那么高的数据,可以考虑将接口数据缓存。那么页面的渲染将变成这样的流程:

而非首次进入界面,流程如下:

可以看出,在非首次进入界面的时候,页面不需要等待网络数据返回,就可以进行界面渲染,渲染的初始数据来自于本地的缓存,页面可以“秒开”。而当服务端的数据返回之后,本地的渲染会再次更新,缓存也被更新。
采用这样的方案有利有弊,好处显而易见,首屏加载的速度简直太快了——静态资源来自本地,数据接口来自本地,这在2G、3G或者其他网络速度较慢的时候,也可以让用户在极短的时间内就看到内容。但是这种方案也并非万能。
有时,我们能够通过用户的行为统计,预判出用户下一步可能进行的操作。假设,我们统计出来针对某个微应用,用户首页渲染完成之后,大部分会点击列表中的第一个项目查看详情。那么在首页渲染完成之后,我们就可以先预先加载第一个项目的部分内容,那么针对这部分用户,他们实际点击之后,立即就能看到新的页面中的内容。
当然,这个方式也并不是在所有场景下都使用。一方面,需要做好充分的用户调研,掌握用户的使用习惯;另一方面,对于小部分用户而言,预加载所带来的就是不必要的流量消耗。
在功能测试中,我们通常可以用chrome来测试不同的分辨率下,或是不同的设备上,网页的展现情况。在我们做性能优化的时候,也可以用这种方式来进行调试,方便地观察在特定设备上,静态资源是否按照我们想象的那样去加载了。
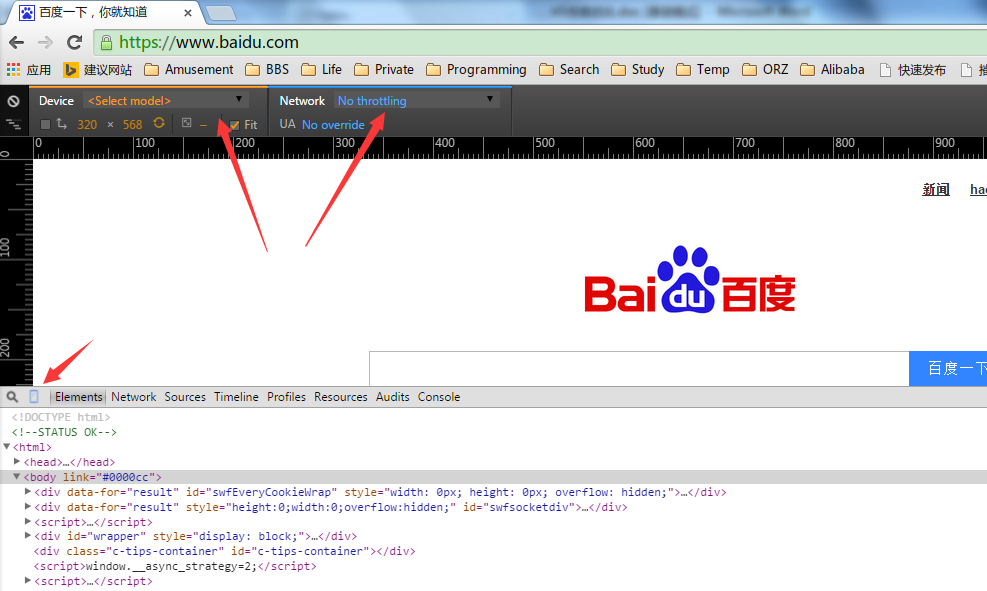
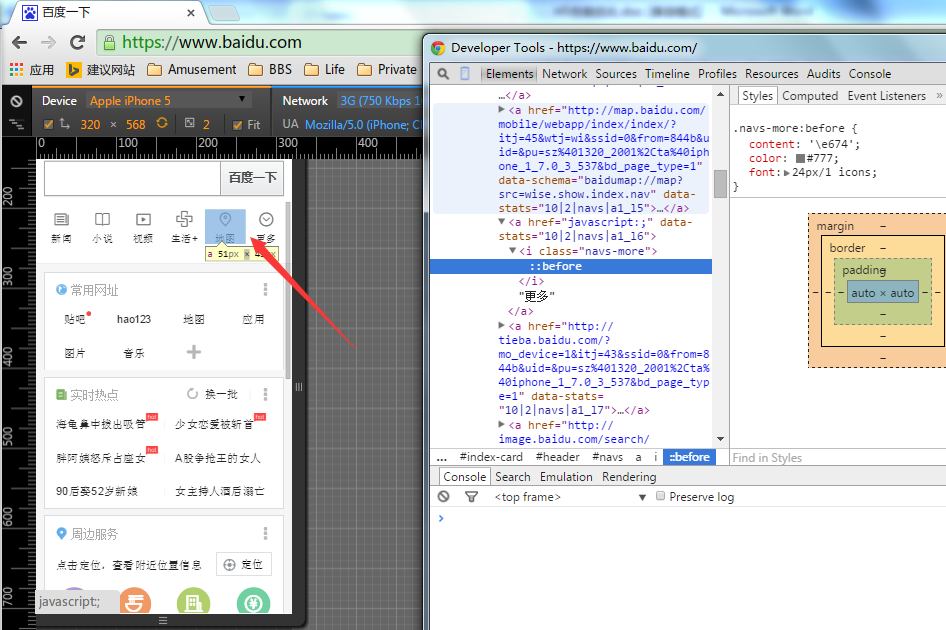
例如,我们想看下百度首页在某个设备下的表现。 通过F12进入控制台,点击图中的短箭头标示出来的那个设备图标,然后就可以在Device和Network中选择不同的设备和网络状况。
例如iphone5下,这个地图的图标,明显就可以看到是用iconfont来实现的效果。
当然,这个功能也仅仅是一种模拟,通过控制屏幕分辨率、UserAgent等来模拟设备请求,在实际的设备上,又该怎么查看呢?
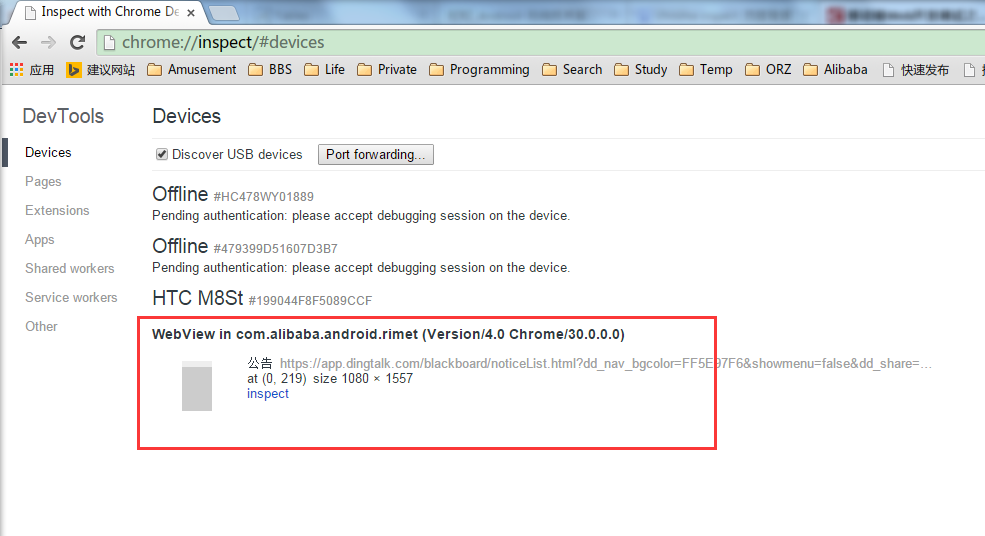
还是Chrome,我们在地址栏中输入chrome://inspect (注意:Android版本需要是4.4+,并且应用中的WebView必须进行相应的调试声明配置)
在这里点击inspect,则可进入我们熟悉的F12控制台界面,只不过debug的对象变成了我们在手机应用中的网页。
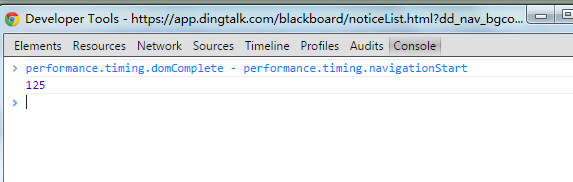
输入performance.timing.domComplete – performance.timing.navigationStart,就可以打印出网页加载的时间,domComplete表示所有的处理都已完成并且所有的附属资源都已经下载完毕。navigationStart表示开始加载新页面。两者相减,就代表这个网页完成渲染所需要的时间了。
同样地,我们可以在Elements tab中,debug网页,查看各个资源的使用,在Network中,看看加载了哪些资源,是否都做过了压缩。
然而,这种方式,还是有一定缺陷。 1. 如果打开网页经过了跳转,那么我们只能在这里看到最后一个url页面的加载情况。 2. 第一次打开页面的时候,在Network中,默认是不显示请求的详情的,当我们选择了preserve log upon navigation之后才会捕获,因此首次进入页面的加载情况,我们就很难获得了。
那么有没有一种方法,让我们能够更方便地去查看首次访问时,各种资源的加载使用情况呢?
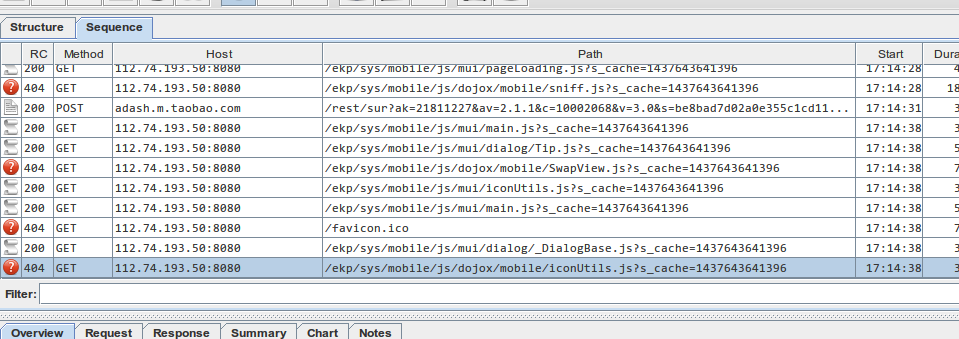
Charles Proxy,可以说是H5测试的一个神器。 它的作用是在PC端开启一个代理服务器,手机连到这个代理服务器上之后,所有的http请求就都可以在这里看得清清楚楚。经过配置证书选项,https的请求也可以正常查看。
从图中,我们明显可以看到,有一些404的异常请求,这些都将对我们H5应用的性能造成影响。 如果我们发现有一些资源的Duration比较大,那这些可能是服务端响应太慢,自然也可以作为我们优化的依据。
在钉钉的测试中,形成了一套标准。
|指标项|遵循的原则|优先级|检查项|说明| |:-|:-|:—|:—|:–| |内存|内存无泄漏|P0|主功能页面反复打开,功能的重复调用,内存无泄漏| 可以使用sysdump,也可以用我们开发的perfeasy工具进行观察| | | |P1|主功能页面,持续操作,退出后,内存占用不超过总内存的5%|perfeasy| |CPU|减少无端的CPU使用|P1|灭屏,静置2分钟,在5分钟内CPU使用平均1%|adb连接后, 使用top命令| ||||主干功能正常操作CPU占用不超过60%, 持续5秒|perfeasy| |电量|避免无端电量消耗|P0|灭屏状态下,无线程持续运行|一般来说, 静置cpu正常, 这一项就没有问题| ||||灭屏,window.setTimeout()方法停止|一般来说, 静置cpu正常, 这一项就没有问题同上| ||||灭屏,window.setInterval()方法停止|同上| ||||ajax超时时间设置为5000ms以内|结合代码| ||||ajax无retry逻辑|结合代码| |资源|资源的正确使用|P0|是否存在资源的重复拉取|charles| |||P1|H5页面首屏总大小不超过200K|charles, chrome| |||P1|抓包检查(js/css/html)代码去除了空格/注释,JS文件变量名变成a/b等代替|charles, chrome| |||P1|H5引用的单张图片小于60K|charles, chrome
如果影响了显示质量, 可酌情调整| |流畅度|确保给到用户流畅的展示体验|P1|流畅的实时动画展示,avgFPS>=45|perfeasy| |时延|确保给到用户流畅的切换体验|P0|wifi网络下,首次进入页面onload时间<1000ms|Chrome| |时延|确保给到用户流畅的切换体验|P0|wifi网络下,首次进入页面onload时间<1000ms|Chrome| ||||wifi网络下,非首次进入页面onload时间<500ms|Chrome| ||||3G正常网络, 首次进入页面onload时间<2000ms|chrome, 树莓派模拟3G| ||||3G正常网络, 非首次进入页面onload时间<1000ms|chrome, 树莓派模拟3G|
通过charles可以方便地进行测试。 从请求监控的情况看,有一张图片超过了60KB,宽度640px,但是在应用中,实际显示的是一张小缩略图,是通过代码控制让它显示成小图的,因此修改方案很简单,将所有头像的图片均改为获取120px宽度的即可。
钉钉的教学页面
优化方案
钉钉开放平台招聘微应用容器iOS工程师 负责钉钉客户端微应用iOS容器开发,参与钉钉iOS容器研发/发布/监控平台建设,建造航母级H5应用基础设施,保障线上产品质量;
需要你:
通过执行以下命令,可以在1分钟内对系统资源使用情况有个大致的了解。
uptime
dmesg | tail
vmstat 1
mpstat -P ALL 1
pidstat 1
iostat -xz 1
free -m
sar -n DEV 1
sar -n TCP,ETCP 1
top
其中一些命令需要安装sysstat包,有一些由procps包提供。这些命令的输出,有助于快速定位性能瓶颈,检查出所有资源(CPU、内存、磁盘IO等)的利用率(utilization)、饱和度(saturation)和错误(error)度量,也就是所谓的USE方法。
下面我们来逐一介绍下这些命令,有关这些命令更多的参数和说明,请参照命令的手册。
$ uptime 23:51:26 up 21:31, 1 user, load average: 30.02, 26.43, 19.02
这个命令可以快速查看机器的负载情况。在Linux系统中,这些数据表示等待CPU资源的进程和阻塞在不可中断IO进程(进程状态为D)的数量。这些数据可以让我们对系统资源使用有一个宏观的了解。
命令的输出分别表示1分钟、5分钟、15分钟的平均负载情况。通过这三个数据,可以了解服务器负载是在趋于紧张还是区域缓解。如果1分钟平均负载很高,而15分钟平均负载很低,说明服务器正在命令高负载情况,需要进一步排查CPU资源都消耗在了哪里。反之,如果15分钟平均负载很高,1分钟平均负载较低,则有可能是CPU资源紧张时刻已经过去。
上面例子中的输出,可以看见最近1分钟的平均负载非常高,且远高于最近15分钟负载,因此我们需要继续排查当前系统中有什么进程消耗了大量的资源。可以通过下文将会介绍的vmstat、mpstat等命令进一步排查。
$ dmesg | tail [1880957.563150] perl invoked oom-killer: gfp_mask=0x280da, order=0, oom_score_adj=0 [...] [1880957.563400] Out of memory: Kill process 18694 (perl) score 246 or sacrifice child [1880957.563408] Killed process 18694 (perl) total-vm:1972392kB, anon-rss:1953348kB, file-rss:0kB [2320864.954447] TCP: Possible SYN flooding on port 7001. Dropping request. Check SNMP counters.
该命令会输出系统日志的最后10行。示例中的输出,可以看见一次内核的oom kill和一次TCP丢包。这些日志可以帮助排查性能问题。千万不要忘了这一步。
$ vmstat 1 procs ---------memory---------- ---swap-- -----io---- -system-- ------cpu----- r b swpd free buff cache si so bi bo in cs us sy id wa st 34 0 0 200889792 73708 591828 0 0 0 5 6 10 96 1 3 0 0 32 0 0 200889920 73708 591860 0 0 0 592 13284 4282 98 1 1 0 0 32 0 0 200890112 73708 591860 0 0 0 0 9501 2154 99 1 0 0 0 32 0 0 200889568 73712 591856 0 0 0 48 11900 2459 99 0 0 0 0 32 0 0 200890208 73712 591860 0 0 0 0 15898 4840 98 1 1 0 0 ^C
vmstat(8) 命令,每行会输出一些系统核心指标,这些指标可以让我们更详细的了解系统状态。后面跟的参数1,表示每秒输出一次统计信息,表头提示了每一列的含义,这几介绍一些和性能调优相关的列:
r:等待在CPU资源的进程数。这个数据比平均负载更加能够体现CPU负载情况,数据中不包含等待IO的进程。如果这个数值大于机器CPU核数,那么机器的CPU资源已经饱和。
free:系统可用内存数(以千字节为单位),如果剩余内存不足,也会导致系统性能问题。下文介绍到的free命令,可以更详细的了解系统内存的使用情况。
si, so:交换区写入和读取的数量。如果这个数据不为0,说明系统已经在使用交换区(swap),机器物理内存已经不足。
us, sy, id, wa, st:这些都代表了CPU时间的消耗,它们分别表示用户时间(user)、系统(内核)时间(sys)、空闲时间(idle)、IO等待时间(wait)和被偷走的时间(stolen,一般被其他虚拟机消耗)。
上述这些CPU时间,可以让我们很快了解CPU是否出于繁忙状态。一般情况下,如果用户时间和系统时间相加非常大,CPU出于忙于执行指令。如果IO等待时间很长,那么系统的瓶颈可能在磁盘IO。
示例命令的输出可以看见,大量CPU时间消耗在用户态,也就是用户应用程序消耗了CPU时间。这不一定是性能问题,需要结合r队列,一起分析。
$ mpstat -P ALL 1 Linux 3.13.0-49-generic (titanclusters-xxxxx) 07/14/2015 _x86_64_ (32 CPU) 07:38:49 PM CPU %usr %nice %sys %iowait %irq %soft %steal %guest %gnice %idle 07:38:50 PM all 98.47 0.00 0.75 0.00 0.00 0.00 0.00 0.00 0.00 0.78 07:38:50 PM 0 96.04 0.00 2.97 0.00 0.00 0.00 0.00 0.00 0.00 0.99 07:38:50 PM 1 97.00 0.00 1.00 0.00 0.00 0.00 0.00 0.00 0.00 2.00 07:38:50 PM 2 98.00 0.00 1.00 0.00 0.00 0.00 0.00 0.00 0.00 1.00 07:38:50 PM 3 96.97 0.00 0.00 0.00 0.00 0.00 0.00 0.00 0.00 3.03 [...]
该命令可以显示每个CPU的占用情况,如果有一个CPU占用率特别高,那么有可能是一个单线程应用程序引起的。
$ pidstat 1 Linux 3.13.0-49-generic (titanclusters-xxxxx) 07/14/2015 _x86_64_ (32 CPU) 07:41:02 PM UID PID %usr %system %guest %CPU CPU Command 07:41:03 PM 0 9 0.00 0.94 0.00 0.94 1 rcuos/0 07:41:03 PM 0 4214 5.66 5.66 0.00 11.32 15 mesos-slave 07:41:03 PM 0 4354 0.94 0.94 0.00 1.89 8 java 07:41:03 PM 0 6521 1596.23 1.89 0.00 1598.11 27 java 07:41:03 PM 0 6564 1571.70 7.55 0.00 1579.25 28 java 07:41:03 PM 60004 60154 0.94 4.72 0.00 5.66 9 pidstat 07:41:03 PM UID PID %usr %system %guest %CPU CPU Command 07:41:04 PM 0 4214 6.00 2.00 0.00 8.00 15 mesos-slave 07:41:04 PM 0 6521 1590.00 1.00 0.00 1591.00 27 java07:41:04 PM 0 6564 1573.00 10.00 0.00 1583.00 28 java 07:41:04 PM 108 6718 1.00 0.00 0.00 1.00 0 snmp-pass 07:41:04 PM 60004 60154 1.00 4.00 0.00 5.00 9 pidstat ^C
pidstat命令输出进程的CPU占用率,该命令会持续输出,并且不会覆盖之前的数据,可以方便观察系统动态。如上的输出,可以看见两个JAVA进程占用了将近1600%的CPU时间,既消耗了大约16个CPU核心的运算资源。
$ iostat -xz 1 Linux 3.13.0-49-generic (titanclusters-xxxxx) 07/14/2015 _x86_64_ (32 CPU) avg-cpu: %user %nice %system %iowait %steal %idle 73.96 0.00 3.73 0.03 0.06 22.21 Device: rrqm/s wrqm/s r/s w/s rkB/s wkB/s avgrq-sz avgqu-sz await r_await w_await svctm %util xvda 0.00 0.23 0.21 0.18 4.52 2.08 34.37 0.00 9.98 13.80 5.42 2.44 0.09 xvdb 0.01 0.00 1.02 8.94 127.97 598.53 145.79 0.00 0.43 1.78 0.28 0.25 0.25 xvdc 0.01 0.00 1.02 8.86 127.79 595.94 146.50 0.00 0.45 1.82 0.30 0.27 0.26 dm-0 0.00 0.00 0.69 2.32 10.47 31.69 28.01 0.01 3.23 0.71 3.98 0.13 0.04 dm-1 0.00 0.00 0.00 0.94 0.01 3.78 8.00 0.33 345.84 0.04 346.81 0.01 0.00 dm-2 0.00 0.00 0.09 0.07 1.35 0.36 22.50 0.00 2.55 0.23 5.62 1.78 0.03 [...] ^C
iostat命令主要用于查看机器磁盘IO情况。该命令输出的列,主要含义是:
r/s, w/s, rkB/s, wkB/s:分别表示每秒读写次数和每秒读写数据量(千字节)。读写量过大,可能会引起性能问题。
await:IO操作的平均等待时间,单位是毫秒。这是应用程序在和磁盘交互时,需要消耗的时间,包括IO等待和实际操作的耗时。如果这个数值过大,可能是硬件设备遇到了瓶颈或者出现故障。
avgqu-sz:向设备发出的请求平均数量。如果这个数值大于1,可能是硬件设备已经饱和(部分前端硬件设备支持并行写入)。
%util:设备利用率。这个数值表示设备的繁忙程度,经验值是如果超过60,可能会影响IO性能(可以参照IO操作平均等待时间)。如果到达100%,说明硬件设备已经饱和。
如果显示的是逻辑设备的数据,那么设备利用率不代表后端实际的硬件设备已经饱和。值得注意的是,即使IO性能不理想,也不一定意味这应用程序性能会不好,可以利用诸如预读取、写缓存等策略提升应用性能。
$ free -m total used free shared buffers cached Mem: 245998 24545 221453 83 59 541 -/+ buffers/cache: 23944 222053 Swap: 0 0 0
free命令可以查看系统内存的使用情况,-m参数表示按照兆字节展示。最后两列分别表示用于IO缓存的内存数,和用于文件系统页缓存的内存数。需要注意的是,第二行-/+ buffers/cache,看上去缓存占用了大量内存空间。这是Linux系统的内存使用策略,尽可能的利用内存,如果应用程序需要内存,这部分内存会立即被回收并分配给应用程序。因此,这部分内存一般也被当成是可用内存。
如果可用内存非常少,系统可能会动用交换区(如果配置了的话),这样会增加IO开销(可以在iostat命令中提现),降低系统性能。
$ sar -n DEV 1 Linux 3.13.0-49-generic (titanclusters-xxxxx) 07/14/2015 _x86_64_ (32 CPU) 12:16:48 AM IFACE rxpck/s txpck/s rxkB/s txkB/s rxcmp/s txcmp/s rxmcst/s %ifutil 12:16:49 AM eth0 18763.00 5032.00 20686.42 478.30 0.00 0.00 0.00 0.00 12:16:49 AM lo 14.00 14.00 1.36 1.36 0.00 0.00 0.00 0.00 12:16:49 AM docker0 0.00 0.00 0.00 0.00 0.00 0.00 0.00 0.00 12:16:49 AM IFACE rxpck/s txpck/s rxkB/s txkB/s rxcmp/s txcmp/s rxmcst/s %ifutil 12:16:50 AM eth0 19763.00 5101.00 21999.10 482.56 0.00 0.00 0.00 0.00 12:16:50 AM lo 20.00 20.00 3.25 3.25 0.00 0.00 0.00 0.00 12:16:50 AM docker0 0.00 0.00 0.00 0.00 0.00 0.00 0.00 0.00 ^C
sar命令在这里可以查看网络设备的吞吐率。在排查性能问题时,可以通过网络设备的吞吐量,判断网络设备是否已经饱和。如示例输出中,eth0网卡设备,吞吐率大概在22 Mbytes/s,既176 Mbits/sec,没有达到1Gbit/sec的硬件上限。
$ sar -n TCP,ETCP 1 Linux 3.13.0-49-generic (titanclusters-xxxxx) 07/14/2015 _x86_64_ (32 CPU) 12:17:19 AM active/s passive/s iseg/s oseg/s 12:17:20 AM 1.00 0.00 10233.00 18846.00 12:17:19 AM atmptf/s estres/s retrans/s isegerr/s orsts/s 12:17:20 AM 0.00 0.00 0.00 0.00 0.00 12:17:20 AM active/s passive/s iseg/s oseg/s 12:17:21 AM 1.00 0.00 8359.00 6039.00 12:17:20 AM atmptf/s estres/s retrans/s isegerr/s orsts/s 12:17:21 AM 0.00 0.00 0.00 0.00 0.00 ^C
sar命令在这里用于查看TCP连接状态,其中包括:
active/s:每秒本地发起的TCP连接数,既通过connect调用创建的TCP连接;
passive/s:每秒远程发起的TCP连接数,即通过accept调用创建的TCP连接;
retrans/s:每秒TCP重传数量;
TCP连接数可以用来判断性能问题是否由于建立了过多的连接,进一步可以判断是主动发起的连接,还是被动接受的连接。TCP重传可能是因为网络环境恶劣,或者服务器压力过大导致丢包。
$ top top - 00:15:40 up 21:56, 1 user, load average: 31.09, 29.87, 29.92 Tasks: 871 total, 1 running, 868 sleeping, 0 stopped, 2 zombie %Cpu(s): 96.8 us, 0.4 sy, 0.0 ni, 2.7 id, 0.1 wa, 0.0 hi, 0.0 si, 0.0 st KiB Mem: 25190241+total, 24921688 used, 22698073+free, 60448 buffers KiB Swap: 0 total, 0 used, 0 free. 554208 cached Mem PID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND 20248 root 20 0 0.227t 0.012t 18748 S 3090 5.2 29812:58 java 4213 root 20 0 2722544 64640 44232 S 23.5 0.0 233:35.37 mesos-slave 66128 titancl+ 20 0 24344 2332 1172 R 1.0 0.0 0:00.07 top 5235 root 20 0 38.227g 547004 49996 S 0.7 0.2 2:02.74 java 4299 root 20 0 20.015g 2.682g 16836 S 0.3 1.1 33:14.42 java 1 root 20 0 33620 2920 1496 S 0.0 0.0 0:03.82 init 2 root 20 0 0 0 0 S 0.0 0.0 0:00.02 kthreadd 3 root 20 0 0 0 0 S 0.0 0.0 0:05.35 ksoftirqd/0 5 root 0 -20 0 0 0 S 0.0 0.0 0:00.00 kworker/0:0H 6 root 20 0 0 0 0 S 0.0 0.0 0:06.94 kworker/u256:0 8 root 20 0 0 0 0 S 0.0 0.0 2:38.05 rcu_sched
top命令包含了前面好几个命令的检查的内容。比如系统负载情况(uptime)、系统内存使用情况(free)、系统CPU使用情况(vmstat)等。因此通过这个命令,可以相对全面的查看系统负载的来源。同时,top命令支持排序,可以按照不同的列排序,方便查找出诸如内存占用最多的进程、CPU占用率最高的进程等。
但是,top命令相对于前面一些命令,输出是一个瞬间值,如果不持续盯着,可能会错过一些线索。这时可能需要暂停top命令刷新,来记录和比对数据。
排查Linux服务器性能问题还有很多工具,上面介绍的一些命令,可以帮助我们快速的定位问题。例如前面的示例输出,多个证据证明有JAVA进程占用了大量CPU资源,之后的性能调优就可以针对应用程序进行。